低多边形风格介于抽象与象形之间,是一种表现力很强的插画类型,用于logo的设计也未尝不可。它的绘制过程也非常简单,尤其在AI中,利用三角色块一个个拼缀而成即可,设计师要做的是对色彩的选择和控制,以便能更好的表现对象的阴影和高光的关系。
虽说简单,其实内中的玄机自然很难参破,比如用哪一种色彩更恰当,似乎并不是吸取相片本身的色彩就可以解决的问题。因为吸色来源只是一个小点,而事实上一片色块的面积要大得多,纯色拼缀的做法到最后反而让整体效果看起来有点“呆”,色彩过渡不自然。
于是,有了我们今天这个“改良版”的低多边形教程,改用PS来绘制低多边形,好处就是PS的色彩处理能力显然优于AI。我自己将PS和AI做了这样的区分:PS是对“色”的处理,AI是对“形”的处理。当我们要在“色”的领域着力时就采用PS,而当我们主要处理对象是“形”,那么AI就是更好的选择。当然这个说法并不绝对,只是我个人的经验之谈。
言归正传,学完这个教程我们能掌握:
1、运用PS绘制低多边形的技巧,熟悉线段工具、多边形套索工具等低多边形中常用的工具
2、利用PS中的平均模糊法来对低多边形的色块进行填色
3、体会抽象的造型能力
绘制线条轮廓
STEP 01
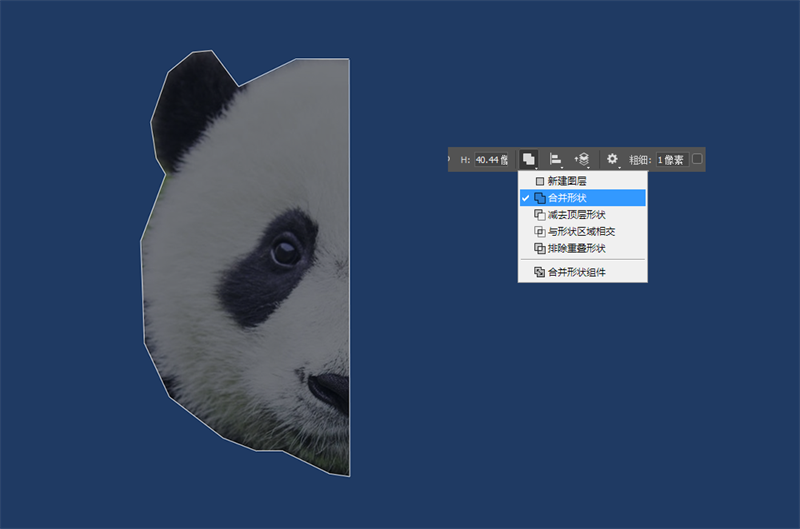
选择一张可爱的熊猫照片,所选用的熊猫要符合正脸对着镜头的条件。因为我们这里计划绘制的是正脸的造型。利用钢笔工具“抠出”熊猫的左半脸,这时要注意钢笔工具保持直线条绘制。熊猫的外表虽然毛茸茸,但抠图并不需要精确,只要能感受到整个熊猫的轮廓即可。抠图成功后,增加一个背景,这个背景色只要能与熊猫进行区分,并不参与最终效果。

STEP 02
利用直线工具绘制低多边形,低多边形的每个角都要对齐,因此在绘制的时候要小心。且这时要细心观察原图中的色彩的细微差别,比如颜色明显不同的地方就需要绘制成为两片不同的多边形。这里绘制的形状也并不是非三角形不可,有时为了照顾整体的视觉,也可以出现一些四边形也是允许的。
在选中【直线工具】开始绘制第一笔后接下再绘制一笔前,记得将菜单栏下方的属性条中路径操作中的“新建图层”修改为“合并形状”。这样你就能保证所绘制直线都为一个形状,否则每条线条都就将独立成为一个形状图层,在图层处理时候将非常繁琐。
先绘制熊猫的外轮廓。直线工具中描边颜色设置为白色也好,或者其他颜色都没有关系。如果怕白色容易看不清,可以在熊猫的图层上方增加一个纯色的透明图层,以便突出白色线条,用完删除即可。

只要设置了合并形状,这时你所绘制的直线将是一个形状,在图层面板中也为一个图层。
STEP 03
接下继续在轮廓线上增加线条以完成对整个熊猫头像的“拼缀”,这一过程有点像我们玩的拼图游戏,注意原图色彩的提示作用。如果你想要表现更多细节,你的每块形状可以绘制得更小,比如熊猫的眼睛或者鼻唇的部分。

平均模糊填色
PS中的填色方式有很多,这里我们将用到一种非常特殊的填色方式,叫做平均模糊填色。由于我们开篇就聊过,以前我们曾用AI吸取图片色彩的方式进行填色,最终效果并不很理想,这里我们的改良方案就是采用将每一片色块进行平均模糊处理,这样经过模糊后,原有的细节消失为一片均化的纯色,这样就可以依循着低多边形的样式进行拼缀。
STEP 04
选中熊猫图层的同时,采用多边形套索工具绘制每一块低多边形,根据上一步所绘制的线条,绘制第一片形状。

STEP 05
对蚂蚁线内选中的区域填色,这时进入【滤镜>模糊>平均】,这块区域就完成了填色。这时再运用快捷键(Ctrl+D)取消选区。

STEP 06
重复上两步,将所有的色块都进行“平均模糊填色”。这一过程很像打磨一块钻石的感觉,当你拿着粗粝的毛钻进行打磨,就是要将其磨成不同的光滑的面,最终成就一颗闪闪发光的钻石。经过这类填色后,其色彩的过渡就非常自然。

STEP 07
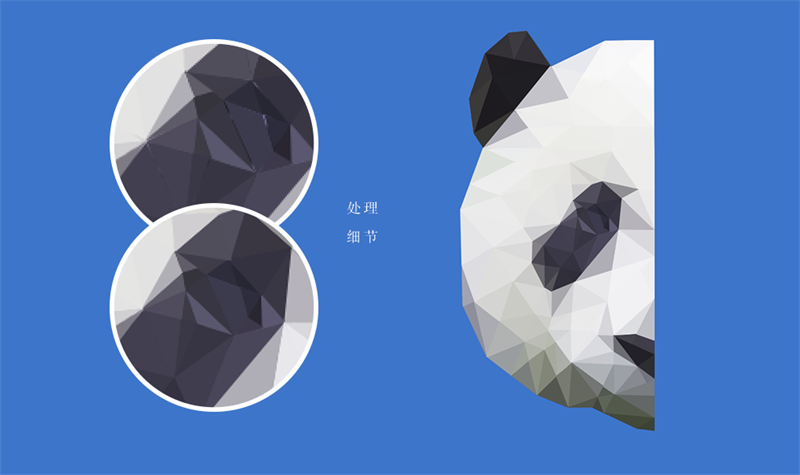
暂时关闭线条图层,你会发现这些色块之间有些不完美的拼缀细节,弥补的办法依然是采用填色的步骤,重新将这些留在缝隙中没有进行“平均模糊”处理的细节再次选中进行模糊填色。

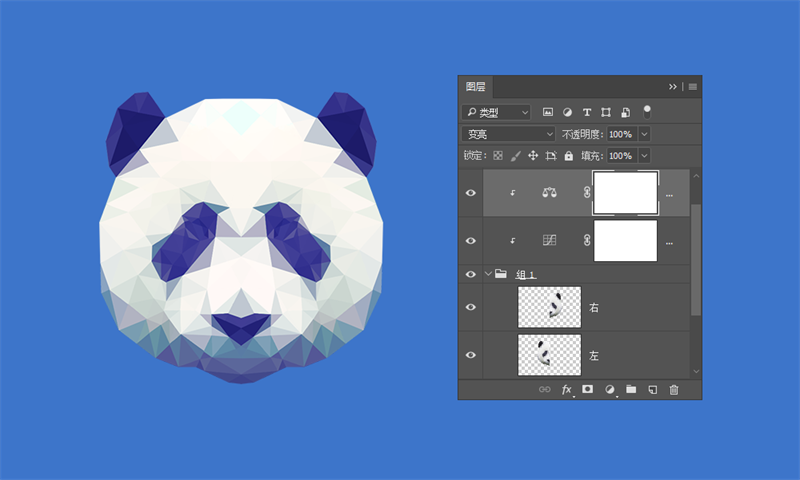
STEP 08
将熊猫的左半脸进行复制,复制后的图层进行水平翻转后,拼合在一起就是一个正面的全脸肖像了。

自由式调色
我们曾经说,PS是一个处理“色”的最出色的工具,因此,如果这时对填色不甚满意,就可以稍微进行调色处理。
STEP 09
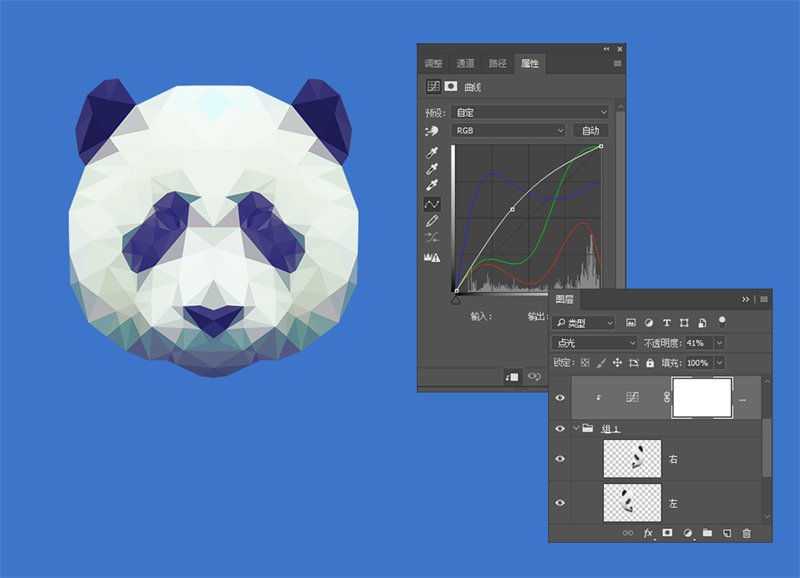
先利用曲线调整图层对色彩进行调试,我们在这里的目的是要让熊猫本身呈现比黑白更丰富的色调(全凭个人喜好,黑白其实也不错)。再将曲线调整图层的混合模式改为“点光”,透明度降至41%。

STEP 10
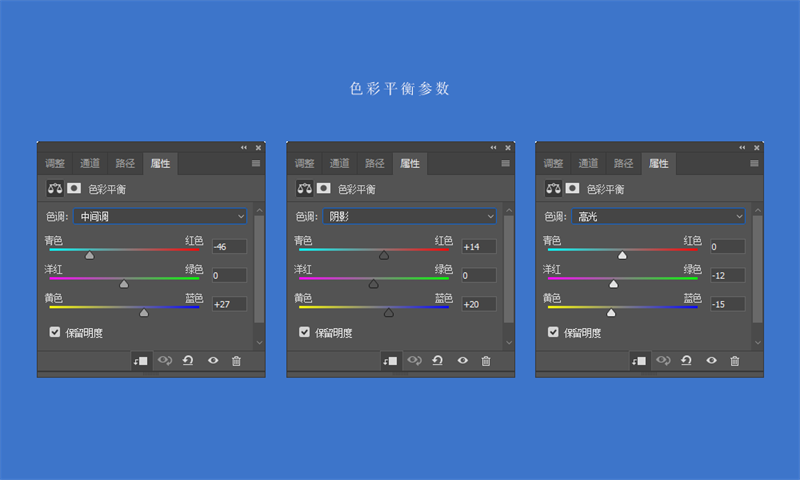
对调整后的色彩进行校正,比如我们在此运用色彩平衡的调整图层所做的操作。下面分享出的我在进行操作色彩平衡调整图层的参数,并不表示一定要按照这个数值来操作。记得灵活应变,根据自己对色彩的敏锐观察,而不是依赖数值。

再将该调整图层的混合模式改为“变亮”。

STEP 11
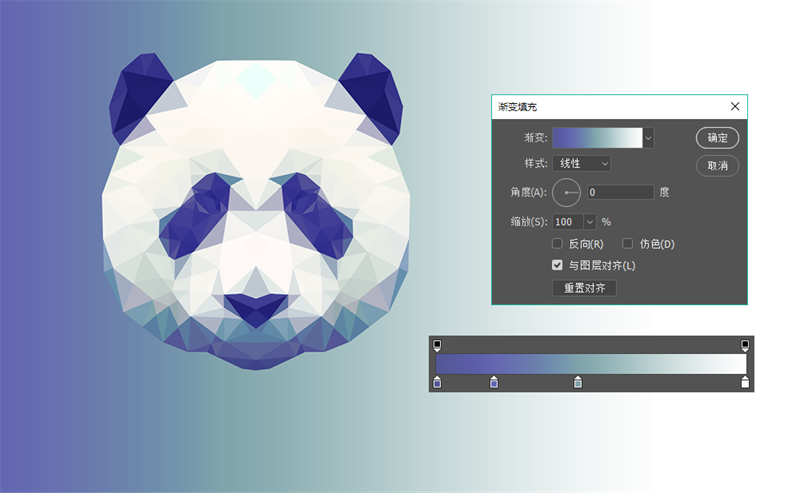
为其换一个渐变背景,渐变角度为0度,渐变色从左至右由深入浅。

星系表现
在表现星空中的星系效果前,我们需要虚化右边的部分,让这部分能在视觉上呈现出“延展”成为星系的背景铺垫。
STEP 12
在渐变背景上新增一个图层,在这个图层上用大而软的笔刷轻轻涂上白色,这个白色色团的位置将位于熊猫右边脸的边缘部分。再利用蒙版,将右边脸的边缘部分进行擦除,当然并不是完全消除,而是用透明度非常低的笔刷轻轻涂抹,使其有若隐若现之感。

STEP 13
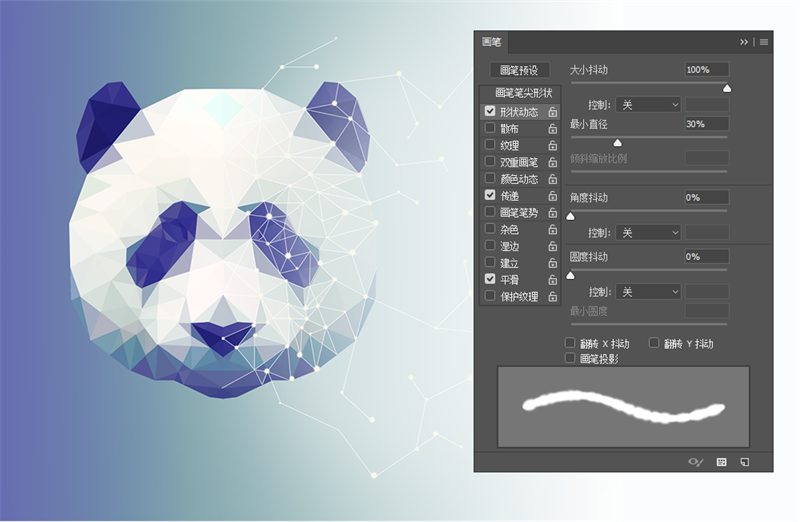
利用直线工具,根据已绘制的直线的提示,再绘制出右边脸的直线段来,绘制方法和之前的方法一样,只是要注意这次绘制的线条不一定要连缀成封闭形状,而要表现出一种星系的自然抽象的视觉效果。绘制出的直线应该是白色,但这里为了方便,我将其暂时设置为黑色。

STEP 14
在上方新建一个图层,用软笔刷(笔刷硬度在50%左右即可)在线条交织的地方“点”出一颗颗的白色星点。设置笔刷进行大小抖动,这样就不用再手动修改大小,以做出随机效果。完成后,将线条改回白色。

STEP 15
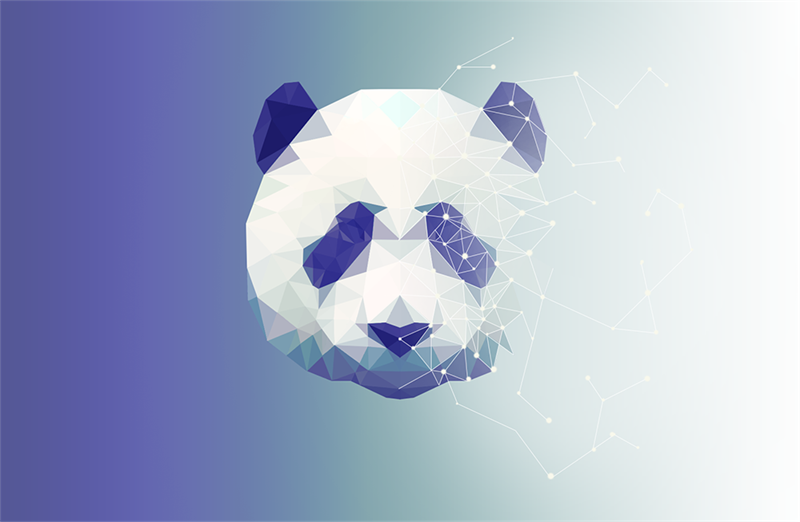
这时,我们再右半脸的边缘部分“擦”去,以展示出一种“残缺”的想象力。

经过一些细节微调,修改线条图层的混合模式为“柔光”,而星点图层的混合模式改为“强光”,透明度降至92%。
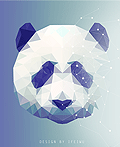
最终效果出炉:

仰望Paul Rand和齐白石
当我开始学设计的第一天,我的老师什么东西都没教给我,而是给我看了一个动画小短片。这个动画短片是讲古代一个学习射箭的人,怎样通过一点一滴的练习而最终成为当时最优秀的射手。当他站在世界之巅,反而觉得内心空洞无比。这时,他突然做了一个决定:从此再也不碰弓箭。是的,这个最优秀的射手将不再射箭了。就这样到了晚年,他旧时用的弓箭放在墙上已经封尘。当有天,他已然淡忘了自己是射手这件事,一只蚊子飞过他的窗前,因为担心蚊子飞进家里,而他只是随兴将筷子一掷,蚊子就被击中了。这个故事最后说,这个人最终达到了“不射之射”。而这个不射之射的故事,其实和一个初学者之间发生的距离却是遥不可及的。但我依然保有对这种境界的仰望,依然愿意讲到整个故事。(比心~)
翻看Paul Rand的作品,看到那种随意挥洒的天真烂漫,我就会想到这个故事。设计是什么?有的人说是计划,是人在做一件事,有规划有目的去做。但这个解释大概设计师们不会完全同意。因为设计的时候,其实你只有目的,而规划的过程尽管周详,却总是有意外发生。这占比并不高的意外,才是点燃我们创作的核心动力。越多的意外,你就拥有越多的创作自由。与此同时,我也会想到齐白石的晚年,那个九十岁依然准备娶妻,胡闹任性的老人,他笔下的鱼虾、花鸟、蔬果都是那么像儿童的涂鸦。他和Paul Rand一样,忘记了规划和目的,大概就是一意孤行,恣意任性。但是,他们之所以叫大师,也就是因为他们也许是最不愿意做大师的人。
所以,看他们的作品,其实根本无法借鉴,只是一种“染濡”的过程。你不能做他们,你有目标,你要行动,你头上有客户、老板,但是你可以保留这个境界。相比你一心琢磨着如何拼装出目前世界上最好看的效果于一体,不如仰望这些顽童大师们的乐趣所在。很多人说我们设计师应该多看,但看什么怎么看却是问题,几乎无人给出普天同庆的标准答案。但我想,看就是日积月累的功课,就像你拿着一个袋子到河边捡石子,你如果只捡白色石子,那么最终你的袋子里就全是白色。所以,你要谨慎筛选你要捡的石子的色彩。当你有足够多积累,就算你忘记了设计的所有规则,什么黄金分割、配色八法、栅格系统……,你才是真正懂了规则。





全部评论