有同学问这类效果怎么做,@P大点S微博 灵光一闪,就做了这个教程 ……整个过程不超过20分钟,效果好看到爆!
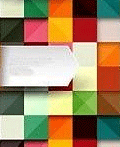
原图:

临摹效果:

开整!新建一个600px*800px的文件。
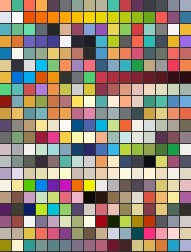
底下的彩色格子要一个个画吗?我可不干这傻事!我的第六感告诉我,我以前在PS里看到过相似的东西——没错,就是色板~

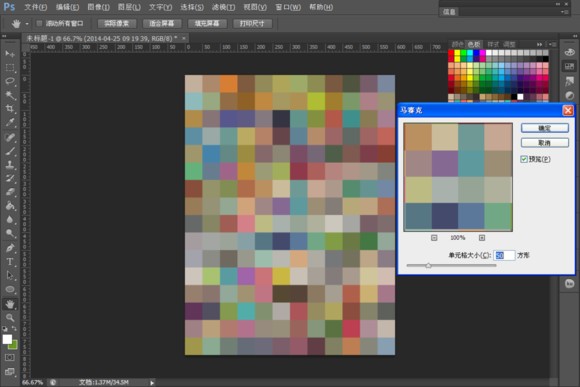
将色板截图,BTW这是一个扁平化配色色板。

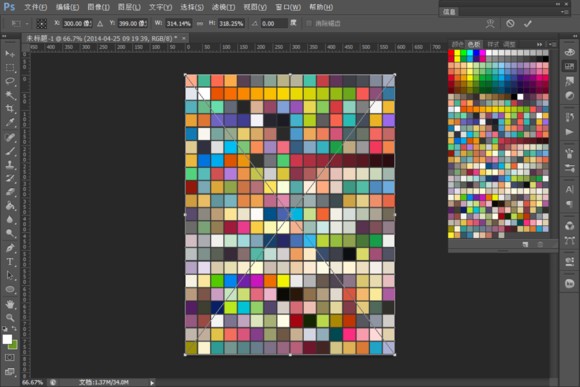
然后置入,按住shift拉伸至铺满画布。

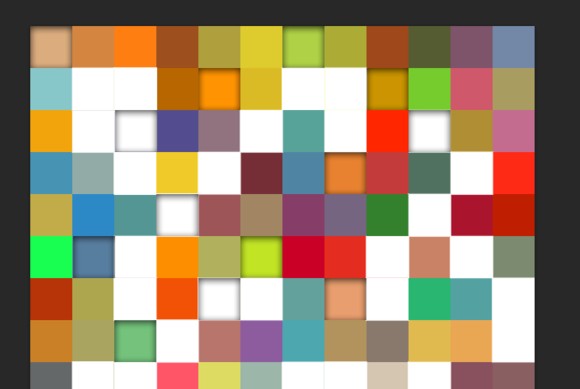
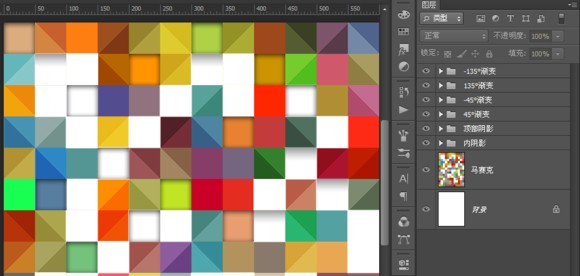
滤镜–马赛克

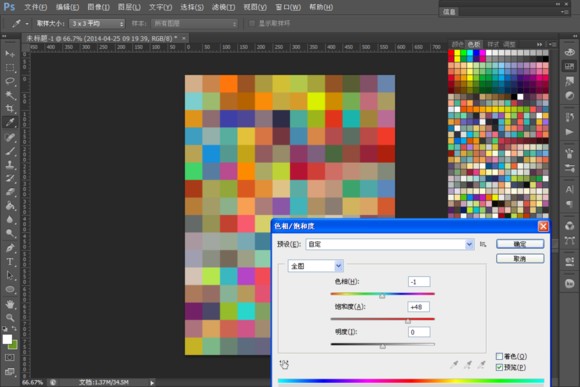
色彩有点暗淡,加点饱和度(也可以最终做好之后再调色)

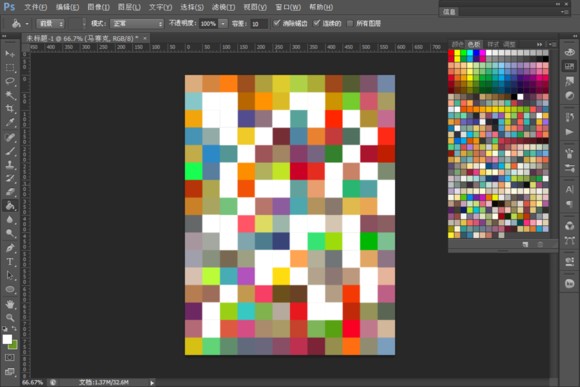
抄起油漆桶!往一些格子里倒白漆~

接下来开始做明暗纹理,完全用图层样式即可。
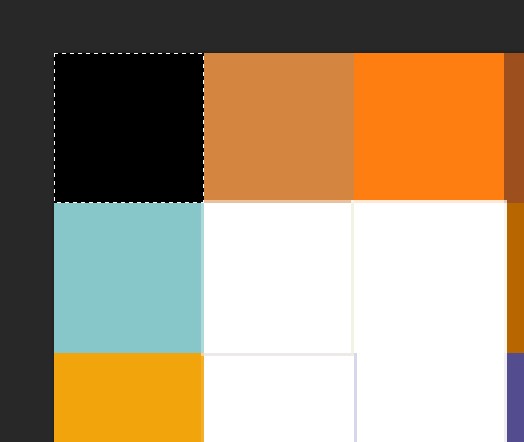
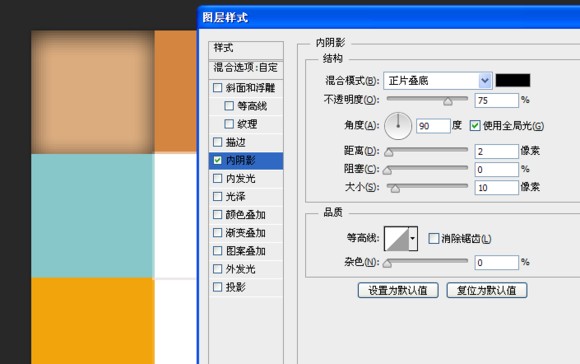
新建图层,画一个和马赛克等大的选框,填充任意颜色,(强迫症患者表示只有填充黑色才舒服(-__-)b),将填充更改为0

添加内阴影样式。

然后使用移动工具,按住Alt拖动,将其复制到多个格子。

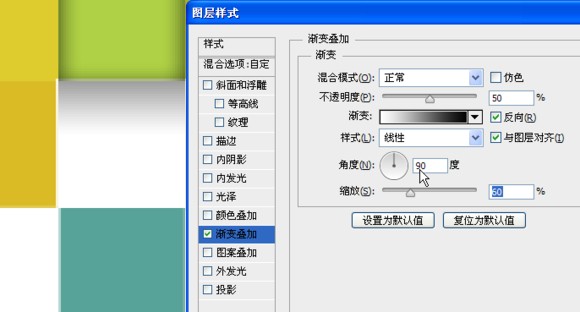
再来制作顶部阴影样式,一个普通的渐变即可,可以在这个界面下用鼠标直接在画布上拖动渐变位置哦~做好后同样也复制多几几份到其他格子,原图上只有白色格子有这种效果,所以我也只用在了白色格子上。

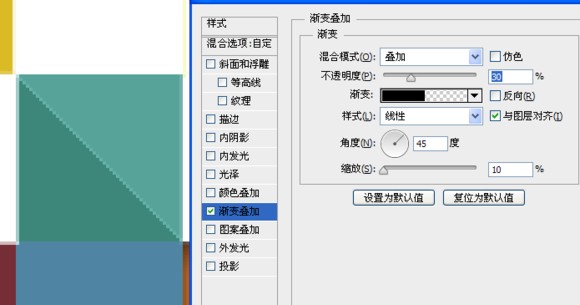
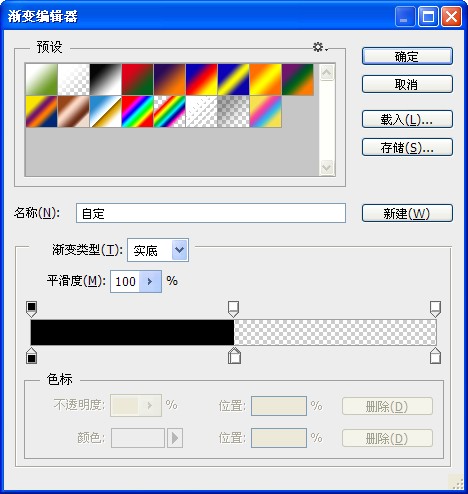
再来制作三角效果,同样也是用渐变样式。

渐变的颜色滑块分别是:0%–黑色,50%–黑色,50%–白色,100%-白色。
不透明度滑块分别是:0%–100,50%–100,50%–0,100%-0。
【注:前面的x%是位置,“–”后面的是值。】

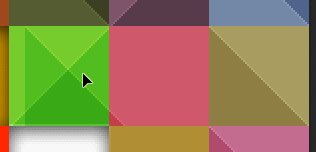
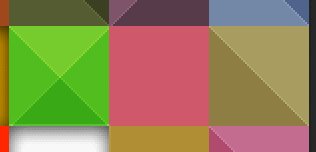
如图,做45°、-45°、135°、-135°共四个角度,分别复制多个随机分布。

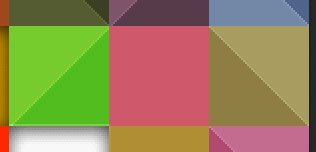
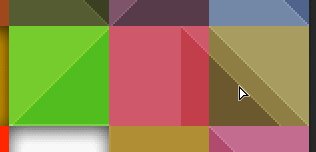
接下来就是做这种效果了,方法也很简单,见下面的动图。

举个例子~就是把45°的三角复制一份叠到其他角度的三角上去啦~只要是不同角度的都可以叠出这种效果。

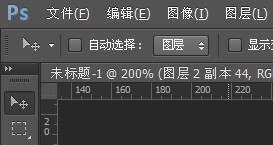
这里有个小技巧,切换到移动工具,把“自动选择:组”变成“自动选择:图层”。这样只要按住Ctrl键在画布上单机就可以选中相应图层,图层面板可以丢一边啦

最终效果

啊再补充一句如果需要做精确的格子需要先画参考线,我太懒就没弄这玩意了,使用GuideGuide这个插件一键就能画出复杂的参考线.





全部评论