在平时工作项目中,多少会碰上要做简单gif动画的需求。以往做gif动画最麻烦的就是逐帧制作,一旦修改起来也很痛苦。随着Photoshop版本的不断升级,其功能的优化和增加,都是一次次的惊喜,发展到CC版本,时间轴已可以对视频简易剪辑,所以时间轴制作简单的gif动画足已。

1、如何调出视频时间轴面板
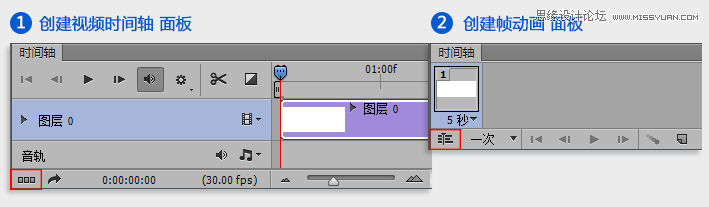
在 窗口–>时间轴,调出时间轴面板后,选择创建视频时间轴。


选择了视频时间轴面板后,若想切换到帧动画面板,可以点击上图中红色内图标进行切换。

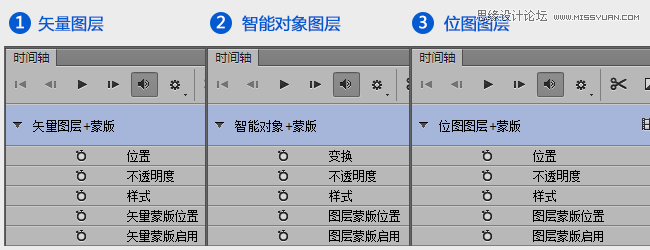
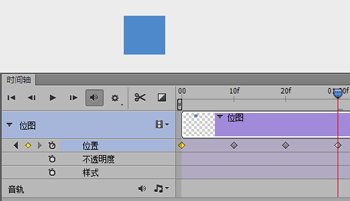
位置:单纯控制图层对象在画布的移动。(该参数动画对位图图层有效,矢量图层则需要启动矢量蒙版位置才会产生移动动画效果)
演示动画:

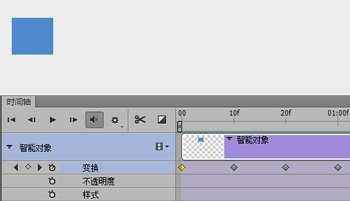
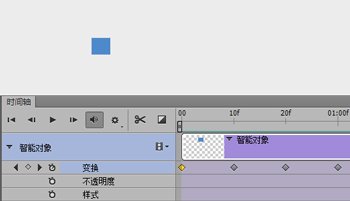
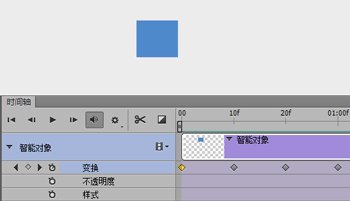
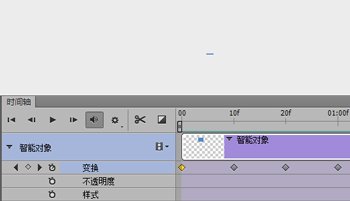
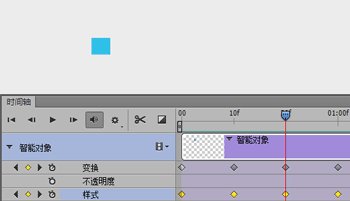
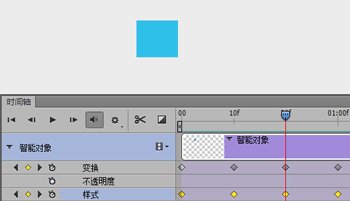
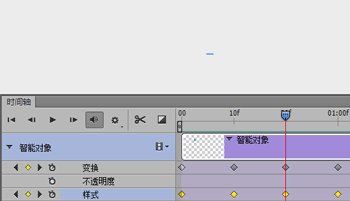
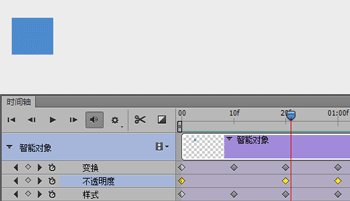
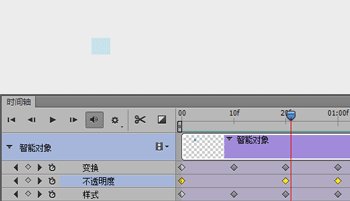
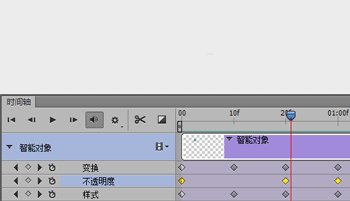
变换:包含对图层对象在画布的移动控制和变形控制,可以产生原地旋转,放大缩小,翻转动画效果。(参数只针对智能对象图层而言)
演示动画:

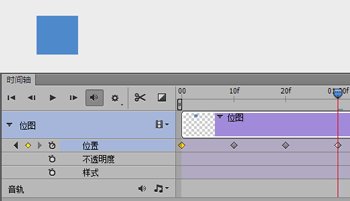
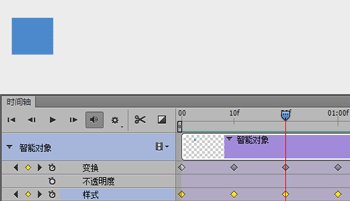
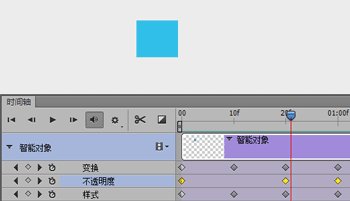
样式:控制图层对象样式效果。图层样式是可以产生很丰富的动画效果,除了简单的外发光、内发光、投影等基本动画效果,里面的图案样式更可以应付重复的背景场景,如飘雪,流星等效果。
演示动画;

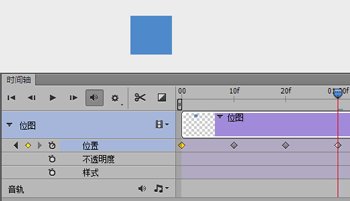
不透明度:是控制图层对象的整体透明度。
演示动画:

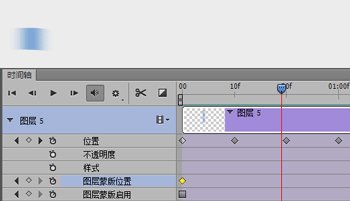
蒙版:使用蒙版的时候蒙版位置与蒙版启用一起使用。图层蒙板位置具有控制动画效果范围的作用。矢量蒙板位置则控制矢量图层对象的移动。
演示动画:

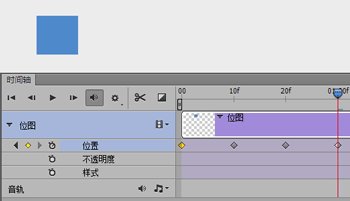
3、视频时间轴的使用
根据要使用的参数,点击 到关键帧上,再根据对应的参数调整图层,时间轴就会自动创建关键帧。
到关键帧上,再根据对应的参数调整图层,时间轴就会自动创建关键帧。
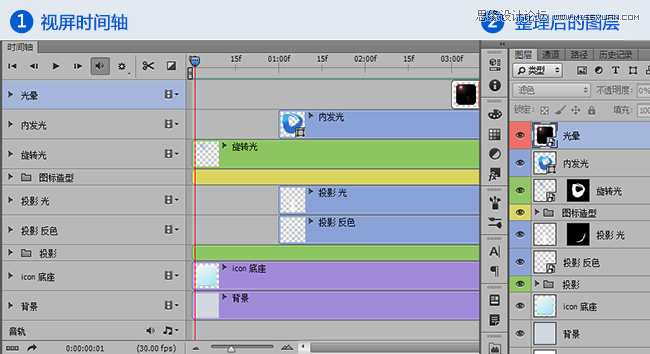
4、看看桌面图标动画制作思路:
(1)在接到需求时,先在纸上勾勒自己想要的大致动画效果,再去网上找一些动画效果参考,觉得合适把
他保存下来,方便后面与需求方沟通动画时,能表达更清楚。
(2)与需求方确认好动画效果后,接着再在纸上拆解动画的元素,分析这些动画的图层逻辑顺序,哪些
动画效果可以借助图层混合样式实现,哪些需要把图层转换为智能对象等。这一步是为了让自己在
使用视频时间轴做动画时,心里会有一个比较清晰的逻辑。

(3)接下来整理确认好的icon图层(先复制一份源文件备份)。主要做以下几方面:把图层标好颜色区分减少图层数,把可以合并的图层转换为智能对象(智能对象可以二次编辑,防止后面意外修改),并命好名称。

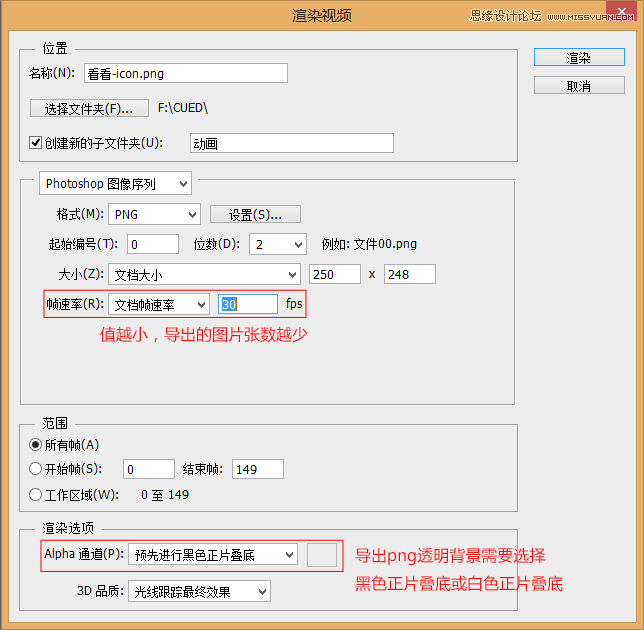
(4)导出动画:导出gif格式动画,直接Alt+Ctrl+Shift+S导出;导出序列帧图片,通过 文件–>导出–>渲染视频调出面板。

(5)最终动画效果






全部评论