6
至多主义的出现
多年来,设计师最想听到的最振奋人心的设计反馈,恐怕就是:“他很干净。”
那是一个极简主义的时代。深受Dieter Rams的设计原则,以及杂志《The Crystal Goblet》的影响,视觉设计师一直追求提供尽可能少的选择和视觉干扰。
对于当今生活在数字中的世界来说,极简主义是一个全新且难得的经历,这个选择很有意义。我们需要足够放松以进入这个陌生的新世界。
但是今天,我们也有类似于以下的网站:

Pin-Up Magazine

H. Lorenzo

Razzle Dazzle Torino
所有的这些都力图在你看到的那一刻就把所有东西都放入你的世界里。
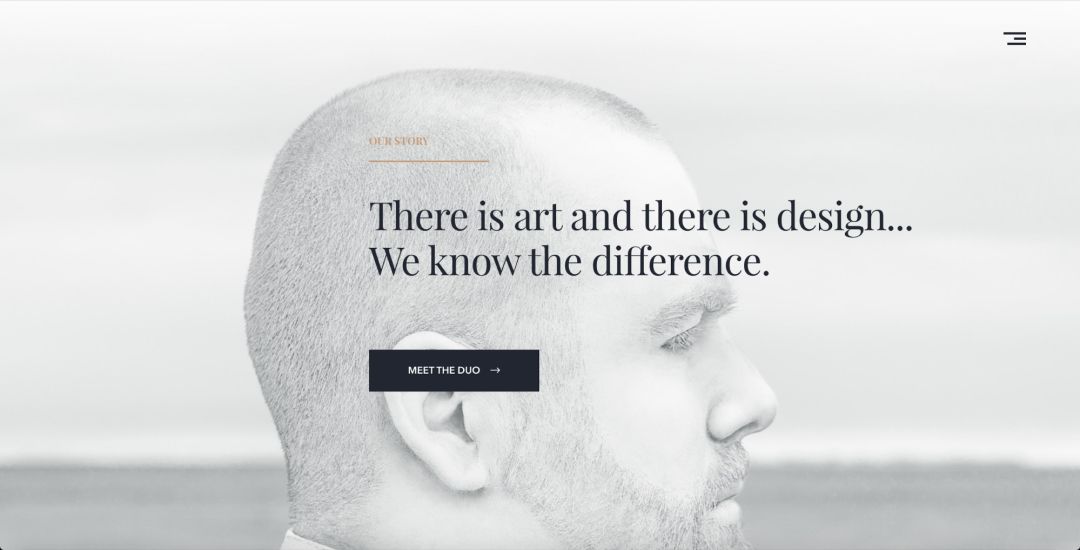
你可以称之为一种野蛮主义,我也的确在Brutalist网站上发现了所有上述网站。但我们认为我们期待更多至多主义的网站的出现,而在这之前你可能并不觉得这个网站会变成这样。随着数字技术的发展,一些网站会很自然的对用户有更高的期待。
7
衬线字体能表现得更好
在技术落后,字体并不多的糟糕过去,在网页界面中使用无衬线字体是个很好的方法。但随着屏幕和字体渲染技术得进步,我们可以看到越来越多精致得字体占据舞台中心,或者至少成为了更重要的角色。
以Kickstarter最新的设计为例,他运用了柔和的衬线:

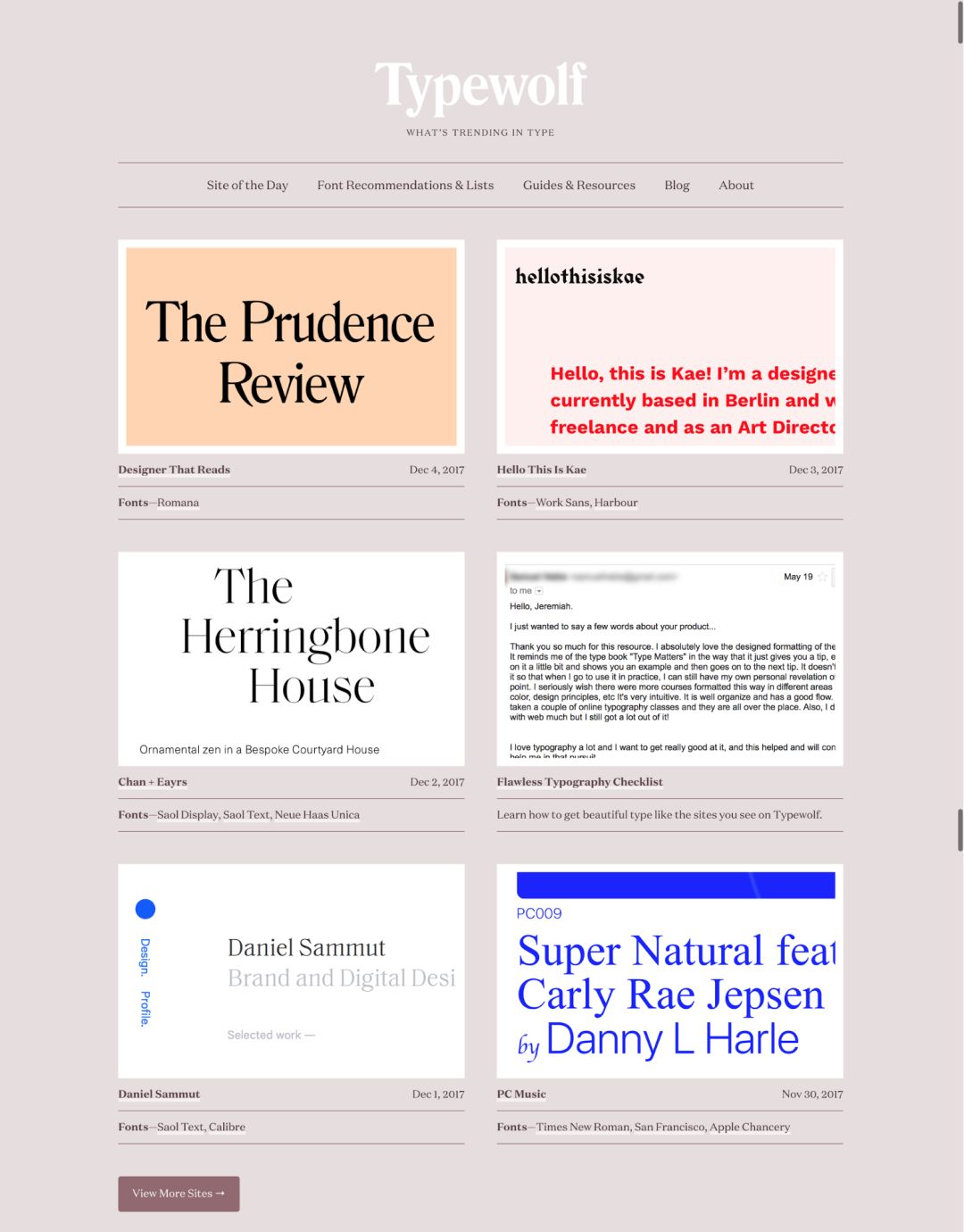
在特定的日子里,Typewolf都会展示一些衬线的运用:

衬线能提供一种优雅、精致的文学修饰效果,作为衬线的长期爱好者,我欢迎大家多多使用衬线。
8
浮动的导航菜单

固定的导航已经成为以转化为中心或具有庞大菜单的网站的主流,因为核心导航可在滑动时与用户保持一致。不过浮动的导航使得用户在滑动浏览时也能轻松使用,直接优化了网站体验。
最近,我们注意到有些设计师将导航从其他设计中分离出来,并将其移动到浏览器的下方,进一步确定了用户可以随时接触到导航。这增强了导航是网站的广泛对象的感觉,不一定是某一页的一个部分,而是放在一个触手可及的地方,使人安心。
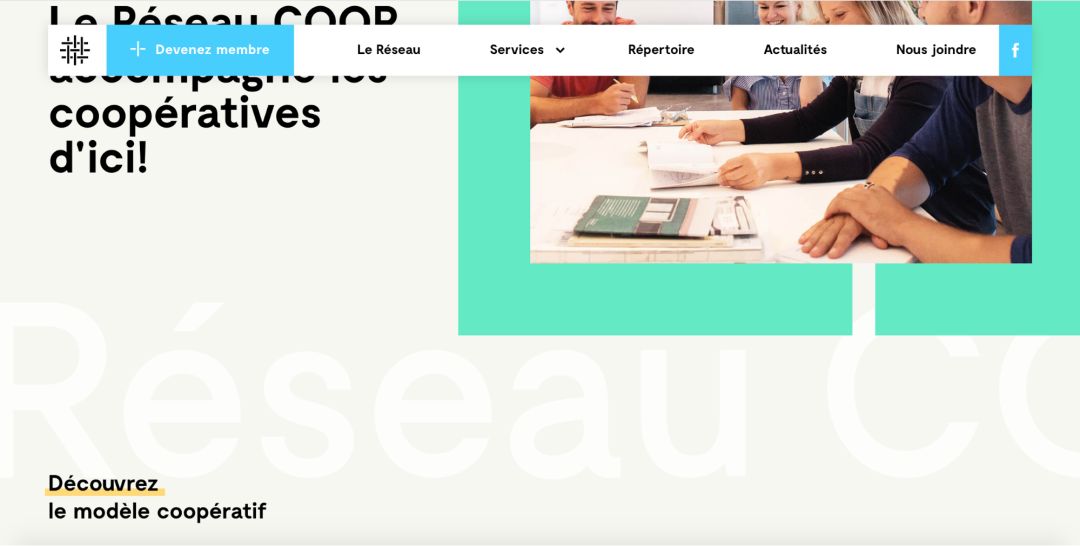
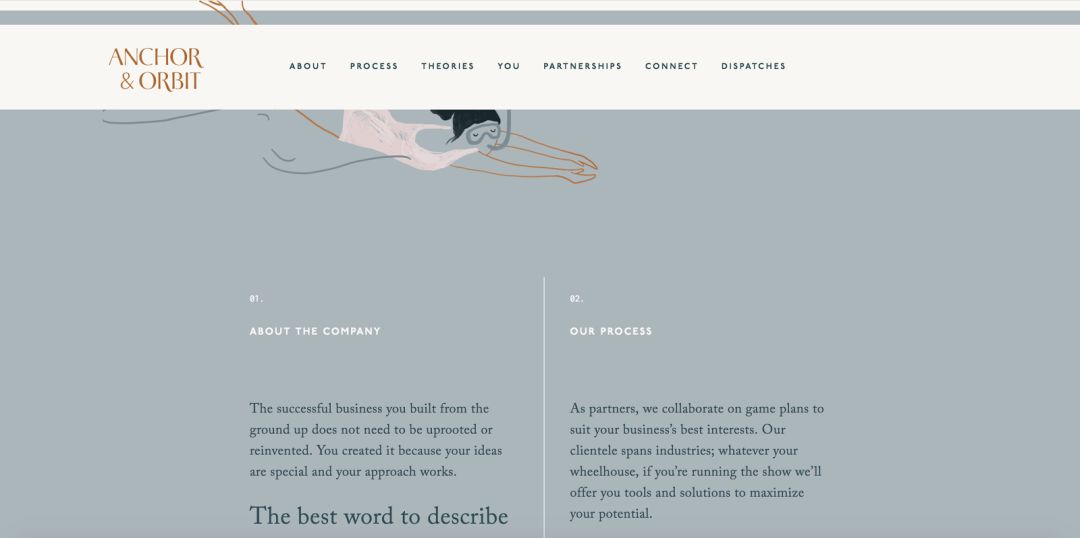
最直观的方法就是在导航栏中添加阴影,并将其移动到网页的最顶端,以Reseau为例。但在平面的设计中也是可行的,以Anchor & Orbit为例。

与离线型设计类似,浮动的导航允许设计师在设计中自然地或带有目的性地运用巧妙的并置,这又给设计带来了更多的空间。
9
视频元素

以下是几点重要的原因:
1.视频元素可以无缝地切入设计中,无需嵌入Youtube或是Vimeo插件。
2.即使有很多颜色,渐变和细节,视频地质量依然很高,但如果GIF动图不按大小以指数倍数放大,则很难做到。
3.视频可以循环以确保副本的细节和图像的细节保持一致,并为有需要的人重复播放。
所以从我们自己的网站到Stripe Sigma,当视频元素风靡整个网络时,我们并不感到奇怪。
10
更多身临其境的“多媒体”长格式
当我们想要发布长格式的内容时,只需在页面上放置一个长文本字段,特别是当我们的长格式内容有CMS支持时。其中,单个布局的内容长度大概为200字到一篇较为详细的短教程的长度。
但现在一些设计师和作家并不采用这种方法,他们将布局和量身定制的副本结合起来,通过视频、声音、图表和图形、地图等丰富的载体,娓娓道来故事的内容。
说实话,这并不是一个“新”趋势,我更倾向于把它称为网络产生长期对话的基石。但现在所有的网络出版工具都出现了,包括我们在内,2018年似乎都是最佳时机。
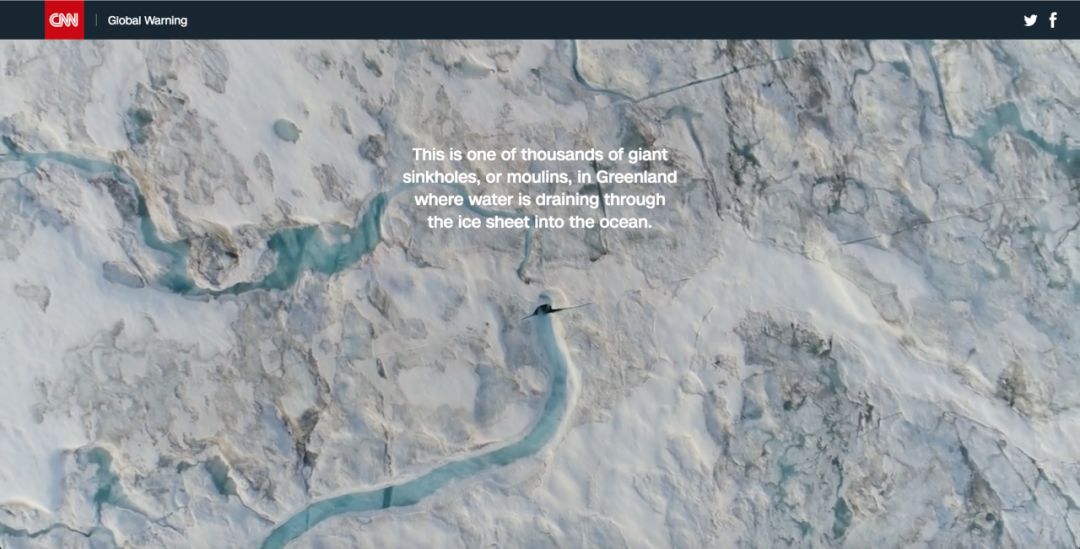
以CNN讲述全球变暖对格陵兰岛和全世界其他地区的影响为例。

这个故事尽可能地做到引人入胜,这对于很多还较为抽象的问题来说至关重要。它巧妙地将一个复杂的话题变成一系列便于理解的段落。你永远都不会觉得内容过于冗杂,相反你总是不知不觉就接受了,你发现自己阅读每一个字,都很容易理解。
请注意,我并不是批评CMS,事实上,我们可以利用CMS来提供这种体验。这里只需要一点小技巧:利用背景图片和视频来传递所有的视觉效果,在编写、设计时仔细检查每一个故事的一致性。这就和“博客”的格式不大一样了。

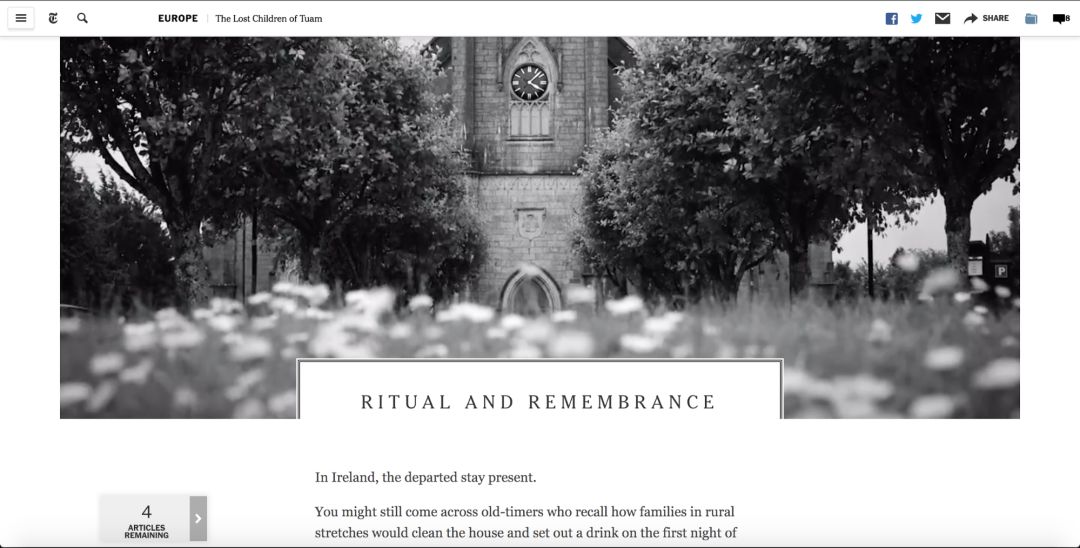
如果你正在寻找更有吸引力的长形,我不会推荐纽约时报上由Tuam拍摄的“失落的儿童”。值得一提的是,这样更为多样化的长格式可以用破碎网格或者标准布局进行组合,正如上面的纽约时报片段所示。





全部评论