2017年已将近过半,我们发现一些知名公司已悄悄更新logo,换上渐变色的外衣。这种摆脱单一色调,富有层次律动的配色成为越来越多公司的新宠。
比如Instagram、IBM Watson、淘宝、陌陌、ofo小黄车…渐变色的魅力究竟在哪里?改版后的新logo又为我们带来怎样全新的视觉体验?以下是总结的20个设计趋势,还不快get起来
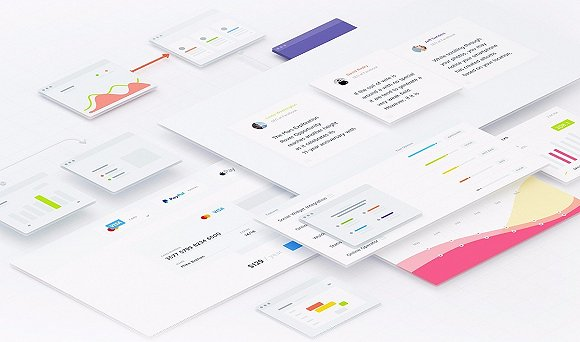
01.半扁平化设计
过去几年扁平化设计几乎统领整个网页设计市场。但现在受Material Design影响,开始向立体多维转变。这种转变开始于光和影的运用,就是所谓的“半扁平化设计”。扁平化设计的兴起是为了适应现代科技所推崇的极简设计风格,2017年扁平化设计还会继续存在,但也在经历着一些转变,不再盛行。
平滑的阴影可以增加深度和复杂性,却不会破坏原有扁平化的风格,2017年这一新趋势将继续流行。



02.电影动效
电影动效不是指我们在各网站上常见的动态gif,而是在一张普通的静态图片上增加动态微小的元素。这使得一张简单的图片看起来更趋于真实,给用户带来小小的惊喜。

行驶而过的出租车

摇晃的酒杯

倾倒的牛奶
03.更多的3D效果
3D技术正日益引领着我们的生活方式,我们会看到它在设计领域的影响力。随着VR/AR的飞速变革,这一技术在设计的运用也会越来越显著。



04.动画效果
动画效果在网页设计中越来越流行,诸如gifs、SVG、WebGL CSS或小视频格式。动画效果绝对是今年最主要的趋势之一,快尝试用动画让你的网站更加有趣~



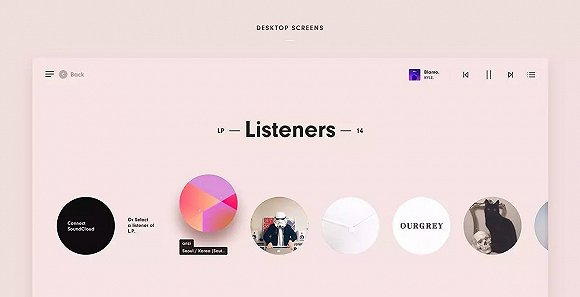
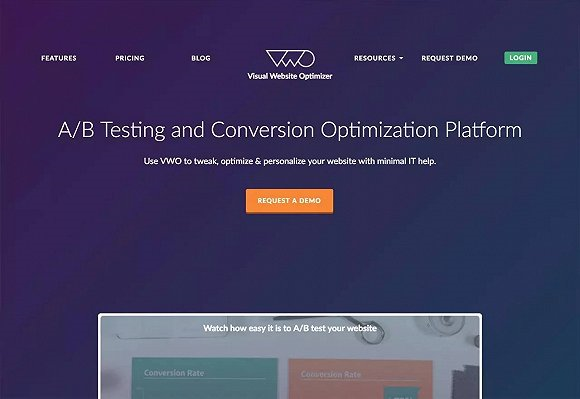
05.登陆页面
登陆页面可以更好地吸引目标用户留存,占领市场份额。2017年我们将看到登陆页面更多地运用在各大网站上。







全部评论