回顾2014年,我们可以发现一些与网络设计有关的新趋势已经悄然兴起:如免代码设计平台,视差效果(parallax effects),单网页站点等等。
这其中,很多潮流都只是昙花一现,但也有一些演变成为行业内的固定模式。如今可以用于浏览网页的设备层出不穷,设计师们也必须顺应趋势,找到应对变化之策。
根据专业网页设计平台Webydo的观点,我总结出了最有可能在2015年流行的网页设计7大趋势与大家分享。
1.更为自由的排版方式

一直以来人们都在尝试用更好的方式来呈现文字。
因为网页的排版与印刷品的排版布局在各方面都不尽相同,在2015年,我们有希望最终摆脱目前大部分网站习惯采用的小字密排的网页排版方式。
这种设想自2006年以来就一直被拿来讨论,但设计界对此的反映却始终很冷淡。抛弃曾被设计圈奉为圭臬的传统排版原则自然不是一件易事。
就网页设计而言,对阅读体验的影响主要来自三个方面:
1.字体大小
2.列宽
3.行间距
较大的字体能带来较好的阅读体验,这是被反复证实的一个研究结论。目前,设计师们已经开始将响应式式排版连同响应式图像,响应式结构一起应用于自己的设计。超越平台的界限,将文字以最佳的呈现方式带给用户对网页设计师来说是非常关键的工作。
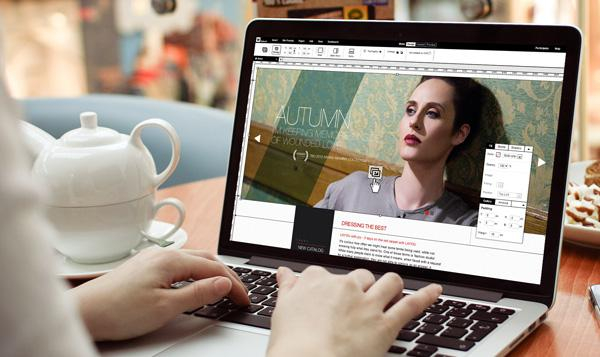
2.网页编码渐成绝唱

网页设计一直都有明确的分工:设计师设计出外观和风格,然后编程员将它们实现。随着网页设计工具变得日益智能和高效,这种分工合作的方式也在发生改变。
时至今日,利用拥有很多强大特性的图形处理软件,设计师们可以在完全不用编写代码的情况下建起网站,且能输出干净而符合W3C标准的代码。
这标志着网页设计模式上的重大改变,网页设计师因此可以更快速地为客户建立起专业的站点。
当设计师把更多的心思倾注在设计品质上时,他们所选择的平台也会在算法上加以调整和改进,以确保能满足设计师的工作需求。网页编程员总还会有属于自己的一席之地,但很显然他们会逐渐从前端开发的任务中退出。
3.响应式设计日益成熟

适就在几年前,提起“响应式网站”,还意味着它的适配平台仅限于桌面,平板和智能手机等客户端。随着智能手表,智能电视和其他智能家用设备的迅猛增长,响应式设计的定义也得到了极大的扩展。
响应式设计在不同平台上遭遇的问题各不相同,但平板和智能手机的互动系统非常接近,响应式设计在这两种平台上要应对的最大问题都是如何确保以大小合理,易于导航的方式呈现内容。
但在其它平台例如智能手表上,为了适应设备的工作方式,包括导航系统在内的整个设计都需要做彻底的改变。为智能手机设计的网页,在智能手表上可能无法正确显示。应桌面客户端的网页设计,也可能无法在智能电视上正常浏览。
解决类似的问题可能需要时间,但可以预测,最晚到2015年底,单是智能设备的巨大市场,也会倒逼网页设计师们在技术革新面前找到一条出路。
4.扁平化设计无处不在

随着业界巨头们竞相向扁平化设计风格靠拢---例如微软的UI语言,谷歌新版的材质设计(Material Design)指南,和苹果新的美学指导原则---扁平化设计似乎正是风光无限的时候。
有些人质疑说扁平化设计主要是UI范围内的事,但更多人倾向于认为在网页设计领域这也是一个重要的趋势。
它不仅与用户浏览网页内容的方式有关,更与网页背后的支持技术密不可分。扁平化设计的指导原则是极简主义,它在应用中的体现便是简约,有条理,可以快速加载且以内容为核心的网页。
除开审美上的考量,扁平化设计也有很实际的作用:它让用户不受打扰地专注于内容本身。
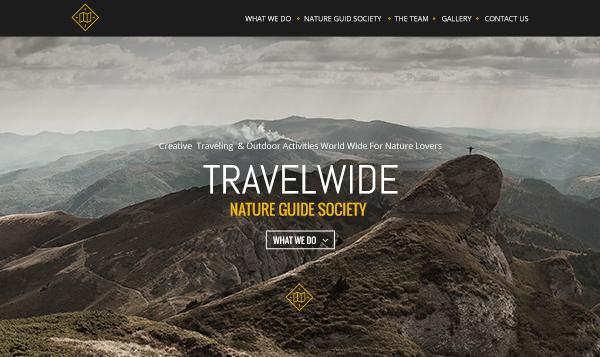
5.图片:愈大愈佳

不仅网页中的文字正在越变越大,图片也是一样!
在从前,由于网络带宽有限,网页中图片的大小也随之受到限制,但随着时代的发展,这个问题几乎已经不存在。其结果是,高清大图在互联网上形成了铺天盖地之势。
可以预测,在2015年图片将占据网页的中心位置。在响应式图片大小调整,背景主色调配和优化图片加载等方面还会出现更多的新技术。
另外,使用图片作为背景也将是2015年的主流趋势之一。使用模糊滤镜和彩色滤镜,可以在不影响网页可用性的情况下将文字内容“托浮”于页面之上。
既然设计师们已经懂得如何把大图安置于自己的设计之中,可以想见将来这一趋势还会进一步发展。
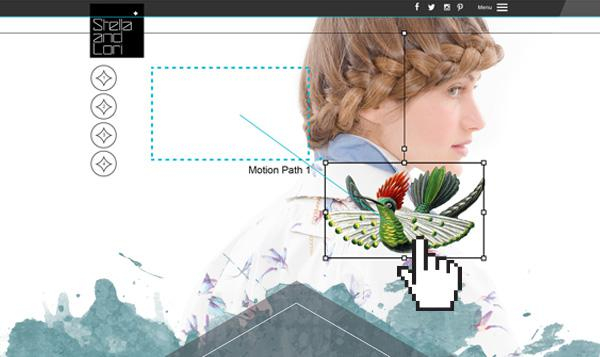
6.视差效果唱主角

与传统的点击式导航条相比,视差滚动可谓是优势多多。它说到最引人注目的趋势,自然要数视差滚动(Parallax Scrolling)了。
现在我们到处都能看到它的影子,甚至在Apple和Google的产品页面上也不例外。视差滚动的效果也是实实在在的:使用视差滚动的网站,用户参与度直接提升了70%!
不仅减少了需要加载的页面数量,更重要的是让页面的切换更为平滑顺利,从而降低了页面刷新给用户造成的干扰。这种方式也保证了信息的流畅性和持续性。
在2015年,我们将见到越来越多的设计师将视差滚动用于自己的网页设计中。
7.网页图表迎来新曙光

作为视觉动物,当信息以图表方式呈现时更容易被我们理解,这也是图表被如此广泛使用的基础。图表不仅能以更为简明的方式传达大量信息,在人类记忆中也有更高的留存度。
如今一个新的趋势已经开始显现,就是网页图表!同普通图表类似,网页图表也能传达大量信息,但它还允许用户与图表中的各种元素进行互动。与传统图表相比,网页图表的视觉吸引力更强,也更容易被用户记住。
在2015年,会有更多的客户要求设计师在网页中加入可以互动的图表。
也许在这里列举的这些趋网页设计中的各种潮流起起落落,它们的源动力不过是设计师的创造力。把潮流转变为标准,把标准转变为潮流,正是设计师的责任所在。势,很快就会成为普遍的实践,在未来更可能在更大的范围内应用。
而对这些趋势视而不见的网站,很可能在新的一年里被时代甩在后面。




全部评论