投入新的客户项目时,你从何入手?一个项目取得成功的全过程中,扎实的工作流程能起到至关重要的作用,而这个流程却是我们的行业里埋藏最深,也是最黑暗的秘密之一。从印刷、识别系统和广告衍变而来,互联网设计在方法和交付成果上保存了它的各个前身领域的印记,而那些前身领域所创造的产品其实是截然不同的。当我们向客户提供带有确定尺寸的详细设计样稿时,其中暗示着对最终成品的设计处理。这很可能使客户产生与设计过程相脱节的感觉,由此带来的那种已经完工的错觉会把客户与我们的成品分离开来。为什么不能设计一种更加贴近客户的期望和感情因素的工作流程呢?我们的交付成果必须进化到一种境界,使客户能成为设计过程的积极参与者。
网站远远不止是一系列可用的界面:它能够讲述一个故事。“样式板”是一种设计交付成果,它是结合字体、色彩和样式组合的一套网站界面元素参考体系,与网站地图、线型框架和其他有关用户体验的模型一同交付给客户过目。与客户探讨视觉设计上的喜好是样式板的基础,它是一组样本选项,以同一种视觉语言来激发与利益相关者的讨论。样式板包括用户界面元素的设计样本,体现设计师将用户的品牌形象转译到互联网的设计用意。当客户用“友好”或“干净”等词语描述他们想要的网站时,样式板用视觉的方式把这些形容词体现出来。样式板提供的是一种催化剂,能够促进与客户之间的讨论,从而对设计喜好和目标加以澄清和细化。
感情层面上的交流
样式板是项目开端的一个很有灵活性的工具,它用客户能够理解的语言定义了网站交流上的设计风格。相比传统识别系统设计的风格展示板,样式板包含更多的细节,但不像网站设计样图那么具体。室内设计师对室内空间进行再设计时,并不会把他们的多个设计意向塑造成型,而是提供一系列的织物和涂料配色样本以及建筑表现图。我们的样式板就像网站界面的配色样本,展现方案在任何显示设备和任何尺度下的设计效果,是视觉设计上真正响应式的解决方法。
识别系统设计常用的风格展示板是激发客户讨论的一个很好的启动点,但它往往过于含糊而无法帮助客户从讨论中形成对网站清晰的感性认识。风格展示板可以很好地挖掘品牌形象的深度,但当我们需要把标识形象转化到复杂的网站系统中时,这样一个单薄的联系很难使客户理解并想象出最终的成果。相比之下,样式板是一种较强的视觉设计产品,能够帮助设计师展现各种设计样式应用在网站系统中,在包括电脑和移动终端等多种体验下的视觉效果。
提出问题,从中抽取关键形容词
样式板流程能够引出一个品牌背后的隐藏着的热情,把客户与项目联系到一起的过程可以揭示大量有用的描述性语言。样式板设计过程的第一步就是向与项目利益相关的客户提问,可以使用统计调查的形式,或者在首次设计见面会上提出问题。首先,一定要请客户在网站视觉设计上的列出目标,并对各项目标权衡轻重。从一开始就对目标进行定义,使项目在全过程中都能确认每一个设计决定的重要性。其次,在调查提问中要注意鼓励客户使用描述性形容词。Adaptive Path的这篇文章中使用的比喻性提问就既有策略性又帮助打破僵局。例如,”如果你的网站是一辆汽车,它该是什么牌子的什么车呢?为什么?“这就是个极好的问题:围绕不同的汽车品牌和种类,我们能找到很多社会性和文化层面的看法。不同的汽车品牌与不同的形容词相联系。对混合动力的丰田普锐斯(Prius)和运动休旅车(SUV),你的客户肯定有不同的描述。
调查提问中的语义性差异问题是了解客户的审美喜好的好方法。你可以举出成对的反义词,请客户在两者之间的标尺上选择他们对网站的定位。他们想要的网站是现代的?传统的?还是介于两者之间的?这类问题帮助我们衡量客户对网站潜在风格的描述语的认同度。你也可以请客户评估“插画型”“摄影型”和“文字型”等描述语,来体会他们对网站风格的偏爱。我经常会为每一个描述语配一个网站范例使客户理解其中的关联,比如MailChimp可以作为“插画型”的典型,而NPR则可代表“文字型”。
你所得到的答案可以形成一条感情层面的纽带,把二维的视觉设计理念与客户对品牌的热情联系起来。仔细地去倾听,整理和剖析客户的反馈,从而把客户的描述明确地反映到样式板中的视觉元素上。尽可能多地从客户原话的字面上做文章,这样客户就能够更有参与设计的感觉。如此建立起客户的信任,能够为设计顺利获得批准铺平道路。
一旦客户利益相关方完成了调查问卷,或在见面会上回答了提问,就要开始对取得的信息进行分析了。研究客户反馈时,找到重点形容词编辑为列表,看看是否有些词出现的频率较高,这些词应当归到最前列。在这个过程中,设计的主题会开始确立,从中便可以形成网上品牌定位。这个定位可能成功地概括之前的研究,但也有可能证明客户中的利益相关群体无法达成共识。不管得到的网上品牌定位是明确的还是分裂的,它为你向客户展示样式板、探讨下一步方案提供了一个出发点。
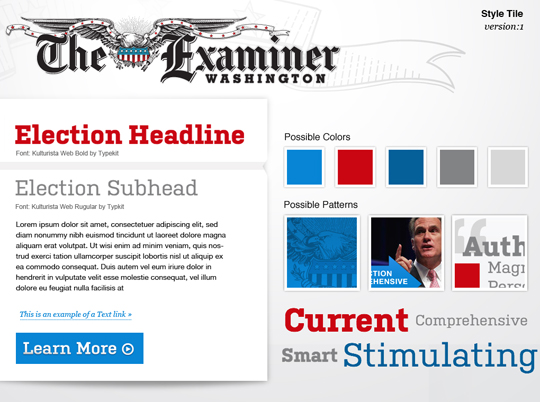
Phase2 Technology的设计团队最近与《华盛顿审查者报》(The Washington Examiner)合作建立了2012年竞选活动微型网站,用来实时报道选情。网站的目标是将审查者报的传统形象以爱国的基调作一个延伸性的更新,从而激起读者对即将到来的大选的热情。利用审查者报团队提供的形容词,Phase2把该报的品牌形象诠释为三种不同风格的样式,共客户选择。这些样式反映了该报现有的网上品牌形象的三种不同的体现。设计团队向客户呈现的三个样式板如下:
最初向《华盛顿审查者报》展示的三个样式板
集团修整阶段
在审查者的报客户们对自己品牌的描述中有一些多次出现的形容词帮助我们形成了一个鲜明的品牌定位。“爱国主义”一词决定了美国星条旗的红白蓝配色方案,该报在出版界悠久的历史启发我们使用了几种为出版业量身定做的醒目的粗衬线字体。客户使用了“当前”、“现代”等词,同时因为网站是为2012当年大选而建,我们选用了总统候选人的标识形象中用到的质感和深度的处理。在几个常用的形容词之外,我们还看到了“干净”、“强烈”和“友好”,这三个词代表了我们的总体设计可以进一步发展的方向。由此我们制作了大量运用留白的“清爽版”、以拉丝铝板为标志元素的“强劲版”,和大面积使用活力色块的“友善版”。
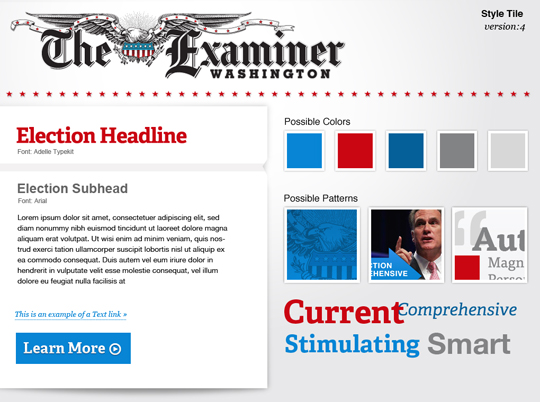
在修整阶段,客户决定选用第一个样式板,加上第二个选项中的红色星形图案和第三个选项中的字体。在这一轮的讨论中他们倾向于使用有亲和力的粗衬线字体,我们于是选用了一款他们喜爱的Adelle字体。这轮产生的样式板成果图则直接转化为网站的最终设计。
《华盛顿审查者报》最后批准的样式板
以往的习惯
过去在设计阶段,我们经常看见设计师向客户提供多个设计样图。客户喜欢选择,多个不同的样图使客户感觉他们付出了设计费用,得到了物有所值。设计意味着销售,而我们喜欢让客户高兴,但是提供多个完整展示的设计样稿对与设计流程来说利大于弊。人生来是喜欢挑选和搭配的,提供多个不同的设计样稿使客户有机会用一时的喜好去破坏原本对设计项目来说最好的解决方法。最终得到的结构是个设计样稿杂交而成的科学怪人,一个远离网站设计意图的界面元素混合体。
决定最终成果的流程与方法
设计是个微妙的行业,因为每个人都有各自的审美观。客户是设计过程中的非常重要的一环:没有了客户你就没有了收入来源,这样设计就不能算一项工作,而仅仅变为了一个兴趣爱好。喜好决定样式,而目标驱动设计。要想帮助客户理解样式和设计的分别可能很难,但以样式板作为互联网设计过程中的关键,能够使你有机会把客户融入互动的设计和修改流程。当设计过程的交付成果以板块的形式呈现出可更迭的版本,客户可以提供更多的反馈,更有参与感,也可能成为对最终的设计极有价值的合作伙伴。
设计是一种信赖
样式板方法重新定义了客户和设计师角色之间的关系。遇到人生的难题时,人们会求助于心理医师。而客户求助于设计师则是为了解决交流上的问题。如果设计师站在心理医师的角度去开导客户如何寻求解决问题的方法,那你们之间的信赖就会在每一轮修整之中建立起来。如果你一走进诊所,医生就马上根据你的病史取出一套完整的康复计划,你会信赖他(她)吗?不会。一个品牌和它的交流方式是很复杂的问题,绝不比家庭关系和婚姻问题简单。你作为设计师所提出的方法,传递的语调和处理问题的过程对客户关系的影响非常大。样式板设计法能帮助你直接面对客户,引导他们加入你的流程方案,以渐进的方式深入设计,这些都有助于建立无价的客户信赖。
响应式设计
互联网设计如今再也不是960像素宽的设计了。适应多种不同的屏幕宽度和显示设备的网站设计需求不仅改变了固定设计样稿的重要性,也改变了设计团队之间的交流需要。为每一种不同设备与屏幕尺寸制作设计样稿非常费时,也会对客户造成困惑。样式板则成为了一个完整的设计体系的基石,它既能清楚确立客户的设计需求,又能把设计中的视觉要素同时传达到项目的各个成员团队。样式板设计的是一套体系而不是几个单独的页面,它为你的设计团队提供的是创造一个有生命有呼吸的网站的必要工具。在经过客户批准的样式板的基础上,你可以建立其他的视觉设计的素材,诸如涉及常用元素的样式标准等。
设计流程的设计
作为互联网设计师,我们的职业是为用户打造体验,但我们经常忽略的是客户在设计过程中的体验。用设计的思路可以改善我们解决挑战性问题,与客户交流,以及展现交付成果的体验。样式板设计法加快了设计进程,把受益的客户加入到集思广益的设计过程,是响应式设计流程中必不可少的组成部分。在项目开端及时听取客户意见,在不牵涉布局的设计图中选择性地组合样式,这些都能对整个团队和项目的结果产生戏剧性的影响。








全部评论