线之入门
初识各类艺术要素与原则时,你或许会以为它们太过简单甚而不屑一顾。然而,多花些时间,对每一类要素与原则都仔仔细细地沉思默想一番,却是十分重要的。什么是线?线能够传递什么样的情感?
在学习艺术要素与原则时,这些便是你要问自己的基本问题。思考一下如何你才能将它们融入到你的创意思维里,如何才能卓有成效地将它们应用于你自己的web项目中。因此,我们又回到了起初那个问题:线是什么?
“线就是点的连续移动,比如图形的边,或者画笔笔触的移动轨迹。”
线与许多其他要素和原则相互作用,因而我们应当予以高度关注。每条线均有粗细,长度和线质之分。除了这三个属性以外,线还有方向,方向不同,籍以引发的情感反应也不同。方向对线的整体审美效果影响最为显著,因此,我们就从这开始吧。

埃贡·席勒的《母子》(1910)
横线
在所有的线中,横线让人感觉最平和。因为横线与地表平行,所以显得平静安详。事实上,横线与熟悉的景物——方的地平线相似,由此,它们适于传递一种辽阔空旷之感。
在塞尚1885年的作品《The Bay of Marseilles, view from L·Estaque(从埃斯特克看马赛湾)》里,请注意横线是如何给这幅画作带去构图的稳定性。沿屋顶和山水的一连串横线还帮助传递出深度之感。此外,当横线触及画布(或web页)的边缘时,我们会感觉到空间变大了,视线之外另有天地。看着这幅画作,我们眼前很容易便显现出:地平线与建筑延伸到了左右两边以外,就好像是透过一扇窗在看似的。花点时间,想象一下这幅绘画更宽阔时的模样。在大幅绘画中,这种“开窗”效果可以得到增强,在大屏幕上用最大化浏览器浏览web页面时也是如此。
横线还可以划分空间。例如,web页顶端或底端的水平伸缩条就类似于塞尚画作中的横线。在页眉和页脚的情形下,这种空间划分也许恰好可以满足在视觉上分隔页面内容为逻辑组的需要。

保罗·塞尚的《The Bay of Marseilles, view from L·Estaque》 (1885)
竖线
既然横线传递的是平和与稳定,那么你可能以为竖线传递的就是混乱与动荡。然而,与画布顶端和底端垂直的竖线往往更适于传递高度之感。实际上,屏幕由上往下的长线类似于横线,同样也可传递稳定有序的感觉,并给页面赋予结构。

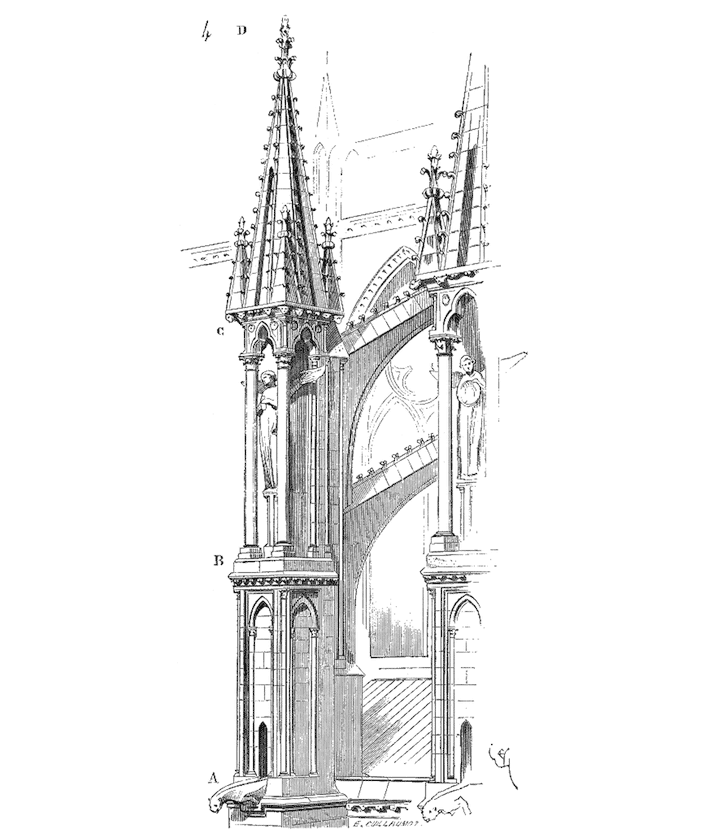
维奥莱·勒·迪克的《Pinacle of Notre-Dame de Reims》, 引自《11世纪至16世纪法国建筑辞典》(1856)
在哥特建筑中,竖线往往具有非凡的效果。那个时代的艺术家与建筑师想要建造可以通向天国的建筑,因为他们认为这样可以离上帝更近。通过采用飞拱和高耸的尖顶,他们建造的教堂仿佛可以与天相接。哥特大教堂里强烈的高度感还可通过比例的精心运用来获得。
例如,这栋建筑的主厅称为中殿,它独特之处就在于高度大于宽度。在有些情形下,比例甚至放大到2:1,所建造的巨大的内部空间,直指天空。别忘了,这些哥特大教堂属于那个时代最高的建筑之列,因而其宏伟的建筑正面和硕大的内部空间在当时或许更加令人敬畏。这些建筑常常有高高的柱子、飞拱、高耸的尖塔和逼仄的窗子,所有这些都构造出竖线,看上去,都突出来与地表垂直。这些建筑特色全是为了激起人们对宗教的崇敬之感。
当竖线与web页面的上缘与下缘相接时,它常向用户发出一个信号:可以上下滚动,搜寻更多的内容。另外,宽度固定的布局有时会将竖线(要么是文字线,要么是暗含的边)置于内容的左右两边,以模仿从上至下移动纸张的感觉。这种视觉效果通常是下意识的,网站访客几乎从来没注意过布局的左右两边。然而,他们却能够在周边视觉里拾取这些隐约的信号。
横线加竖线
当把横线与竖线结合在一起使用时,可分别传递相同的有序和安静之感。虽然横线与竖线都可传递稳定感,但是放在一起其合力更甚于部分之和。互相垂直的线构成的90度直角往往能创造视觉刚性,进而联想到永久与可靠。通过网格布局和矩形框,Web页采用这种视觉建构的可谓数不胜数。CSS和布局引擎背后的基本原理使得这难以避免,结果可好可坏,要视预期效果而定。
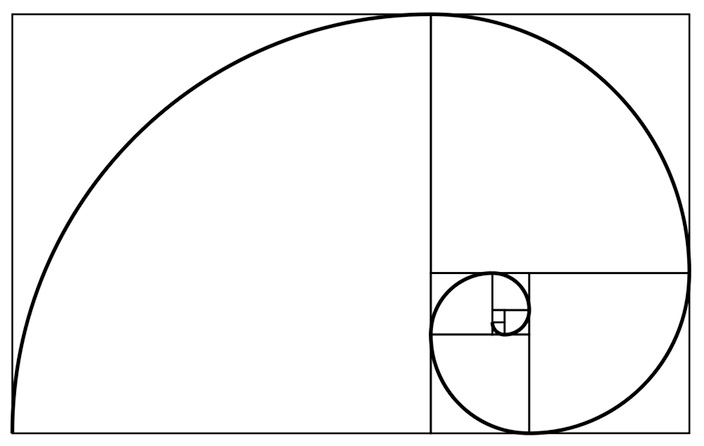
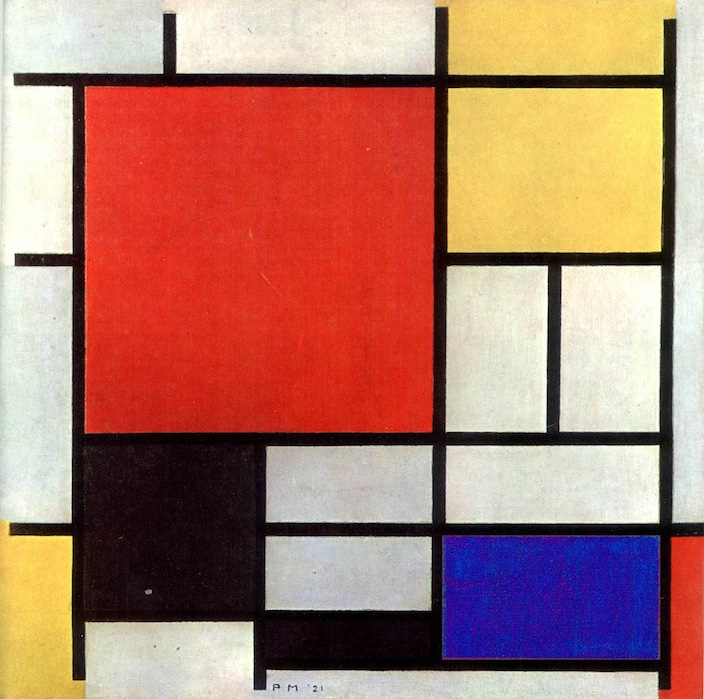
横线加竖线的永久与可靠也常用于古典与现代艺术中。例如,古希腊庙宇就将高大的立柱与宽阔的横檐一并使用,以构造刚性的垂线。另外,有些古典庙宇还展现了符合黄金分割比的横线与竖线比例。请注意,在下页的图中,随着你的视线沿螺旋线移动,矩形与线的比例透出令人愉悦的美感。后面一页展示了蒙德里安一幅广为流传的作品,它表现了横线与竖线非常纯粹的运用。

斐波那契螺旋是黄金螺旋线的近似表达。

皮特·蒙德里安的《大红块、黄色、黑色、灰色与蓝色的构图》(1921)
斜线
斜线往往给人坠落之感。而且,较之横线或竖线,斜线更加动感,因为它们与画布的任一边都不平行。斜线的这两项属性赋予了它们大量的运动感,使得它们在创作各种不同类型作品时很有用。
大多数web页往往缺乏明显的斜线构图。虽然这部分归于技术限制,但web以信息与文字为主的本性才是最主要的原因。有了HTML5和CSS3之类开发标准提供的新功能,特别是画布,更加大胆更加动感的构图可能会在不久的将来涌现。
在下一页的绘画里,这艘命运多舛的船的桅杆上的绳索构成了一个三角形。这些强烈的斜线引着你的视线四下打量画作,比起水平航行的船来说,这艘船看起来要动感得多。船显然在行进,在惊涛骇浪间猛烈地颠簸。关于斜线,需要牢记的最重要一件事在这幅绘画中显露无遗:它们引导视线,传递动感。

西奥多·席里柯的《梅杜莎之筏》 (1818)
曲线
曲线通常用来描绘活力。曲线看上去就像在“流动”一样,这是因为我们人类有从周围世界里提取秩序的倾向,即使根本就没有什么秩序。我们的眼睛会从始至终跟随着线条,试图识别图案。这与斜线给观者的效果非常类似;动荡与混乱让我们的视线四处游走,这自然给图画赋予了活力。不那么明显的曲线依然会促使观者注视线条的走向,只不过活力稍欠而已。这不是坏事,只是审美不同罢了。
无论观者是有意还是无意,光滑曲线会让他们常常联想到人体的柔软曲线。更令人愉悦的是,不那么混乱的曲线实际可让你将观者的注意力引向特定的元素,虽说斜线通常更适于这个目的。下页里这幅蒙德里安的作品比我们前面所看到的那幅更流行的画作要更早一些。虽然这与他更著名的彩色几何线截然不同,但两幅艺术作品有着相似的目的。在这幅作品中,蒙德里安试图通过使用混乱的曲线来诠释树的活力。宏观来看,互相交叉的黑线条使得视线很难跟随任何一条线。细处来看,更小的画笔笔触也有相似的效果。这种曲线纠缠在一起的混乱具有视觉破坏性,使得树看上去好像它同时在伸展和聚拢。

蒙德里安的《灰树》 (1911)
对计算机而言,画直线总是会更容易,而画曲线总是会更困难。虽然用画布、CSS属性如border-radius,或者就用纯背景图,今天画曲线已经容易多了,但是仍然不常见。带边框和填充色的实边块状元素是web审美的主流。如果是有意为之,这种审美本身并不是件坏事,不过,由此可以看出:人们为了让计算机处理简单而落入了设计的窠臼,并没有实现面向用户的设计。不管怎样,熟知web的技术限制有时会抑制创意思维的发展。
工具是偏爱实线90度角,但那不应当妨碍我们将斜线、锯齿线和波浪线引入我们的设计。它也许在技术上更具挑战性,但它可以跳出框框,非常自由地运用更有机的元素和设计。时间与金钱的确是实实在在的限制,不过,唯一能限制创意的只有我们的思维。
线的性质
线条不仅只有方向。你也可以采用连续笔触的不同粗细和样式,以求达到不同的视觉审美效果。CSS的border属性大致与此概念吻合,所以我们就以此为例吧。
实线
实线就如它看上去那般关键。应当节约使用它们,只用作两种元素之间的明确分界线。

虚线
虚线或折线被认为是隐含线,因为预期观者会将片段连接在一起成为完整的一笔。这具有分裂性,适于凸显极为重要的信息。

点线
比起虚线来,点线的分裂性稍弱,这是因为片段的出现规律是一致的。

当然,还有许多其他的边线样式,你可以靠改变边线的粗细来达到不同效果。更有趣的是,一个新的CSS属性border-image可让你直接将图片应用于边线上。这意味着不仅你能使用直线分隔,你也可以采用线条纹理来使之更粗糙更自然。例如,现在你就可以使用画笔创建如下的笔触,然后将之应用到一个元素上。

线的另一性质更加难以企及,那便是软硬的变化。由技术角度看,CSS的background-image通常是能达到此种效果的唯一之途,但你也许还能够从box-shadow和border-image属性获得创意。下一页有美国艺术家乔治娅·奥吉弗(Georgia O·Keeffe)的一幅早期作品。她的画作娴熟地运用了线,是线质变化的极佳范例。如果你细看两种颜色间的边界,你就会注意到有些线似乎非常刚硬而刻板,而另一些线则柔软而模糊。这种硬软线之间的微妙表现是奥吉弗的画作欣赏起来非常生动的主要原因。web上有许多软边和硬边的例子,不过,软度变化的中间笔触很少看到。




全部评论