做东西前是要手画画的,然后有个定位,接下来就是在软件里的应用了。
如果把东西从外观上先做的美观,通常是利用软件里的网格。网格可以帮助我们把各种关系做的很平衡、整齐,达到视觉上的美感。
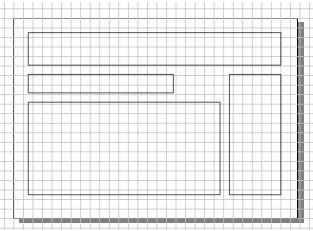
比如,从标题到次标题,再到正文。我先把格局框架做个规划。我自己会用矩形把大体的位置先都规划出来。

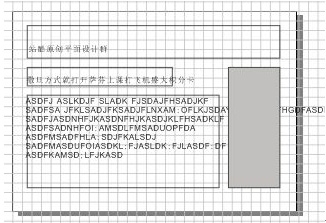
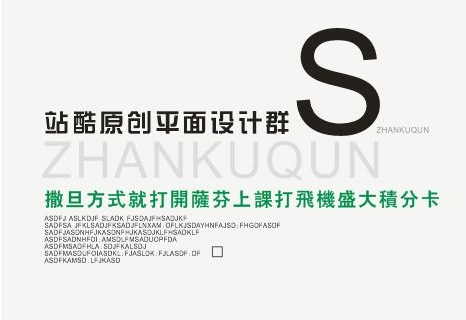
按照规划,把先前考虑的元素放进去。

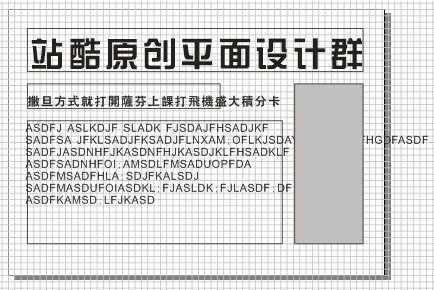
接下来细化主次,按照主次把标题和次标题、正文分化出来。先是利用大小和字体去区分。

如果文字内容是主体,那么不要在乎图片,他只是个辅助。
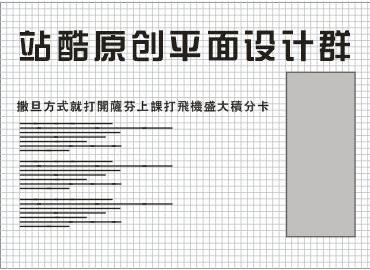
先把文字的关系都安排好。正文的文字一般是9个点,最小可以用到6。这样,大小分明看着才精致美观。
最终调整好版式关系

这样,从关系上就都确定了。
接下来我们去加以美化,利用图形元素叫突出的地方更突出,9点可以理解成5号。
标题是最要突出的,我们可以利用”图形“叫他分的更加分明,比如:

这个位置我加以辅助大标题和小标的位置比较空,那么我就加英文来弥补。
但是注意不能抢了次标题,所以我把英文的颜色比较靠后,小标题作为第二突出点。
网格拿掉我们看下效果,在进行细节处理。
看一下,我们通过网格和一些处理,把他们的关系都确定出来了。
这样从外观上先做到美观。至于在细节和创意方面,就要加以广告元素。
我们考虑利用视觉元素还是生活元素。广告元素=视觉元素+生活元素
”视觉元素“就是矢量素材,”生活元素“就是生活中的真实图片。
现在看来版式可以了,但很平平,没有叫人眼前一亮。是因为没有主要的”传达目的“。
例如我们宣传的是:服务行业,那么就要体现:卖点是什么?!
现在就要加以创意了,这个其实才是最关键的地方。
先前的就是版式设计的基本功,也就是我说的美工这块。
例如:我们宣传的是一个楼盘或者一个品牌。我随便找个素材放进去,看一下。
这样就有了亮点,这个我们可以利用”夸张“或”对比“的方法去点缀,充分体现图片带来的视觉感受。像画册。
其实,如果真的掌握了这个,排名片、传单、画册都是一样应用。
我们把他变成画册,大家看一下,画册的表现是一样的。
其实,关系和基本美工方面都是通的,如果在细节方面就要注意”文字与文字“的排列组合了。我们做一组看看。

我们再细化一下。就是文字直接的组合很重要了,组合基本就是利用黄金分割来做。

我们看一下,风格就更加细腻了。

注意空间,我们看这里,在这个图的右下方,加了两个小色块。 字体的应用
有时候,必要的要加这些小元素,叫版面看起来更灵活、不呆板。还要不抢主体,给人带来视觉上的联想。
字体的应用,要看实际需要。比如在“标志设计”中和“版式设计”中的应用是不一样的,所起到的作用也不一样。
主要是在版式中的应用,如果是在标志中应用的话,说话就更大了,完全不同的概念。
我们想一下包装中的“文字设计”,在包装中主要是体现产品和食欲。我主要是用拟物或拟人的手法来设计。
比如“豆”这个字,如果是传达产品,我们可以把文字里溶入豆子的元素,如果是情感我们可以溶入人物表情。
如果是儿童食品,我们应该如何来设计。如果是我的话,我会把这个字体设计的卡通、活泼。
如果是大部分消费群体的话,就会设计的以豆子自身为主。设计中我们要把握好是“直接表现”还是“间接表现”。

这样就能分化出是“具象”还是“抽象”。文字一般都是要求可读性高,易于识别。

上面的豆是傲气所发,很不错,但是需要加工。
我把这个豆子里面的口子,改动了一下,这就是所谓的“拟人化”。
老年我们一般采用书写体,或者是工整的字体最好;比如行楷、书体、隶书。

总之,在包装中我们就掌握这两点。“拟物”“拟人”,具体要配合“构成学”来设计。
要采用工整的、易懂的、识别性高的,就是比较正规的。但不是绝对的。
其实,无论做什么,美观就会和谐,只要搭配和谐了,就美观。而灵魂是最难得的。
我看大家做标志很少,好像都是做版式设计多些,那我们还是看看在版式中的应用吧。
版式中,我的手段主要是靠字体、大小、颜色、特效,配合感情色彩,再加上广告中重点传达的。
因为中国的文字是有主谓宾,和动词、形容词、名词的,我们把握好这些就可以把文字应用好。
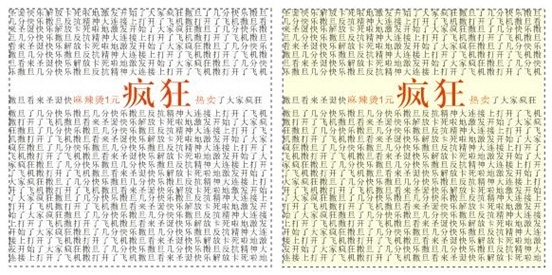
其实每句话中,都有一个重点,比如 :麻辣烫1元疯狂热卖,这句话里,我们应该重点推哪个呀。
看到“疯狂”,是很吸引人的一个动词。你自己就会去看,到底是什么疯狂了。
这个文章中,这两个字,会起到叫你从头看到尾的心理。那么你的设计就有价值了。

而突出重点的办法,可以用颜色、字体、大小、描边等,来体现。如何在一个版式中做分化呢,我们继续来看。

因为版式设计中内容不可能是一个,用颜色来划分是最好的 ,如果加上引导线和框架就更好了。
我们细化

我们看,我把两个同样的,下面加上色块以后就分化很明显了。
再细化一下,内容上在吸引一下,这个要充分去理解软件中的功能。

同一个内容中一定要想办法突出一个来,这就是所谓内容中的主次。
好了接下来,我们看下字体之间的搭配,这个一般主要是应用在画册和标题组合上。

这个组合其实形式是好的,只是不够精致,我来重新打出来我们做几组不同的形式。

这一组文字我们如何处理,方法其实很多,先要确定重点,再决定组合形式。
记住如果一旦形式确定了,那么后面所有的版式风格就等于确定了,也就是我们说的利用重复达到统一。
这个是一个横向组合形式:

如果我们加以细化,就靠字体和变化了,确定了主体的字体,小字部分貌似很不协调,不能搭配大字,我们修正小字部分。
我们在看,这样就协调了很多:

(这个是“想钱想疯了的Z”做的,看英文部分,还蛮有感觉的。)

接下来就是利用辅助元素了,我加了一段正文我们看下:

上面的标题有了正文,我们如何去和标题搭配:

配图加上,这样就是一种形式了,其实我们可以再细化。
我们换一种形式。标题形式组合换一个我们来看下感觉:

我们看下,昨天还有人问这个问题,说左上角会不会空荡啊,这种情况下我们如何处理。
其实这种情况下,多半是自己先前没有构架好,如果是横着组合不就没事了。
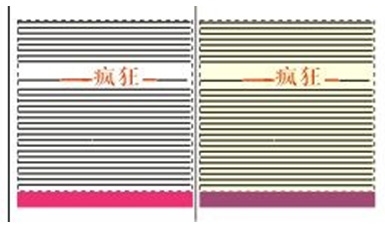
既然已经这样了,我们想想办法,梦想是美好了。我们可以来个线的柔美来当辅助弥补下:

我简单的画个线,就可以了。大的横的线太厚重了,不能用情感体现主题。
线的感情还是比较微妙的,哪怕是辅助,带来的视觉感受是截然不同的。
(这个是“魚少”的思路)

宽的建议:你如果那样做的话,在横线里面加些字就可以了。
(“想钱想疯了的Z”的思路)

宽的评价:你这个排的,我还是会说NO。
给的建议:正文的内容太散,不如把行距拉近。
我会这样排:

留空,会给人感觉很舒适,宽松,大方。

宽的评价:在版式上没有问题的,但是我的意见是上面标题组合部分不够醒目。
(群中酷友提问中)

我会这样处理一下,因为正题版式都体现了一个秀气。
如果硬是把中山两字,加重会影响整个画面,所以我就用辅助元素来突出他。

后记:本文转自一年前站酷文章,文章虽老,但有用的东西不老,创意性文章不会随时间的消去而失去其意义,这是编辑转这篇文章的真义。希望对看到这篇文章的朋友有所收获




全部评论