@乘与九设计:提高视觉冲击力的方法非常非常多,我将结合下我的平面设计经验,总结归纳一下我所学习到的平面设计理论。我一直觉得学习平面设计不能只着眼于平面,应该让眼光开阔些,所以我下面的一些例子会从传统平面海报,绘画,建筑,电影等各个方面来分析设计原则。
内容摘要
排版四大原则
字体选择与运用
平面版式
故事元素
排版四大原则
平面设计中最经常被使用到,也是经常被人提及的四大原则分别是Contrast/对比,Repetition/重复,Alignment/排列,Proximity/亲近。
01/
Contrast/对比:
“Contrast is the most important element of all graphic design. ” — Jan Tschichold
对比是所有平面设计中最重要的元素。我们可以在设计过程中,找一个对比点,再把这个对比极端化,例如,使用正负形空间,对比色,粗细对比,尺寸大小对比,字体bold和Italic对比等等。

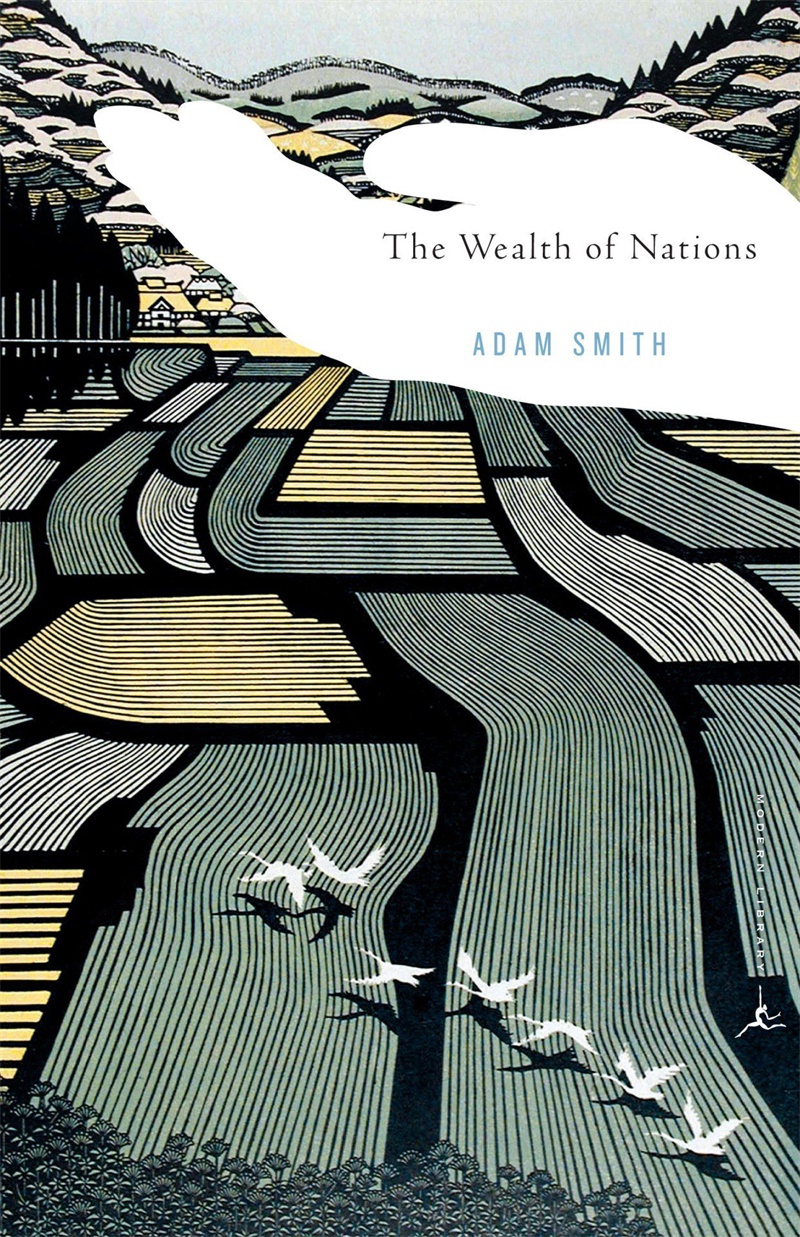
上面这张经典而精彩额封面由Emily Mahon 设计,封面插画的作者是RayMorimura 。通过田野线条的纵向延伸,同时使用负空间将观看者的注意力引向(TheWealth of Nations)这一标题的,设计师使用了自然风景,动物和人物手掌为设计元素,是否是利用人与自然之间的关系的角度来诠释书籍内容?

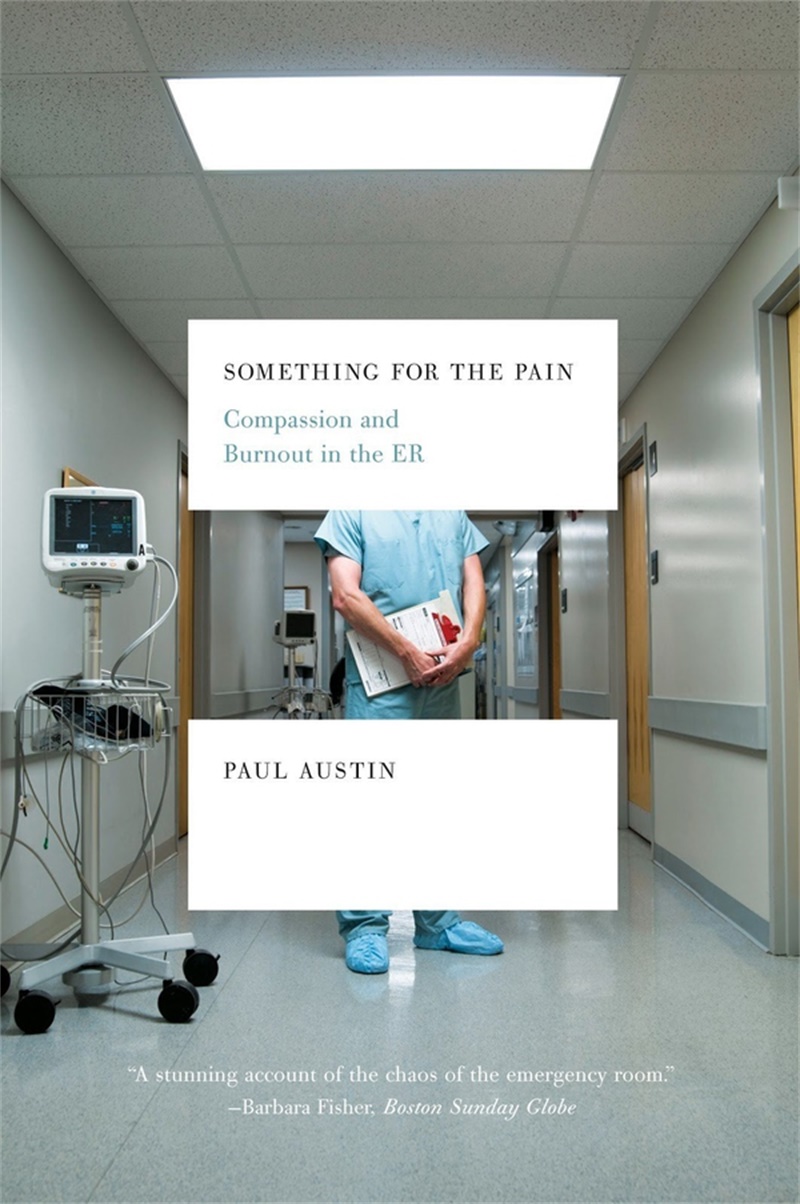
在上面这张Helen Yentus 设计的封面中,设计者使用了白色的方框来象征医院中冰冷的消毒灯。设计者还有意识地将医生的形象处理得没有特色,这是为了凸出该书主题的普遍性。

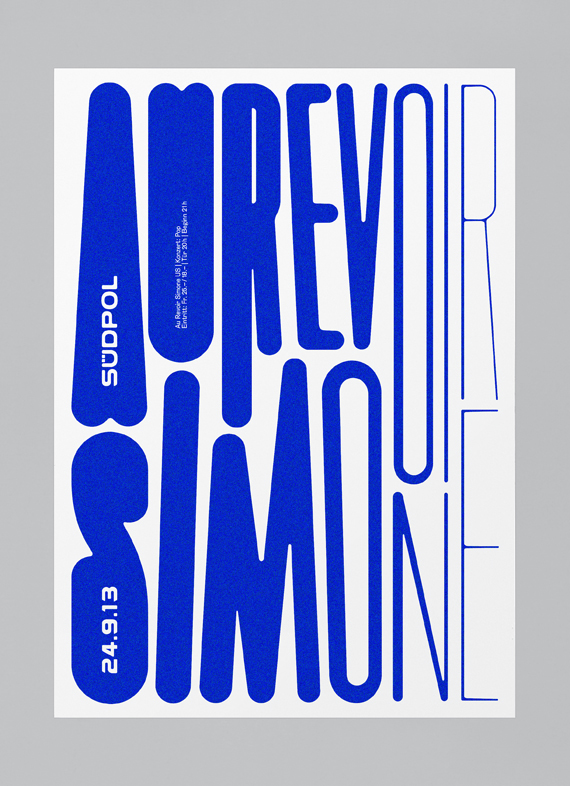
上面这张海报中,标题字体颜色对比,副标题颜色对比,大标题副标题正文的字体大小对比,狼人,小孩,叶子等正负形的手法作为图形,可以说是对比手法用的很成功的一幅海报作品。负空间并非意味着封面要保持绝对的极简主义。它可以是一种集中读者注意力的设计策略。

学习平面设计,从艺术绘画中获得灵感是必不可少的方法。例如,毕卡索运用黑、白、灰的色调来表现画境,使得整幅画的画面看起来如同服丧般晦暗。房子正熊熊地燃烧著,一个女人被火烧著掉下来,停止呼吸的婴儿、四肢分离的士兵尸体,刀子旁边开著的白花。是电灯?还是炸弹爆炸的光芒?整幅画的结构和笔法看起来似乎相当粗率。人物的肢体被任意地任意地延长或缩短。手指和脚趾大得不协调,本是人的侧面之处,却有两个眼睛不自然地长在一起,或是不自然地排列着。

2001太空漫游中的经典画面,富有故事的对比,是原始到现代科技的转变。
02/
Repetition/重复
重复并不是单调,重复是可以用少数的元素快速传达画面想要传达的信息,例如

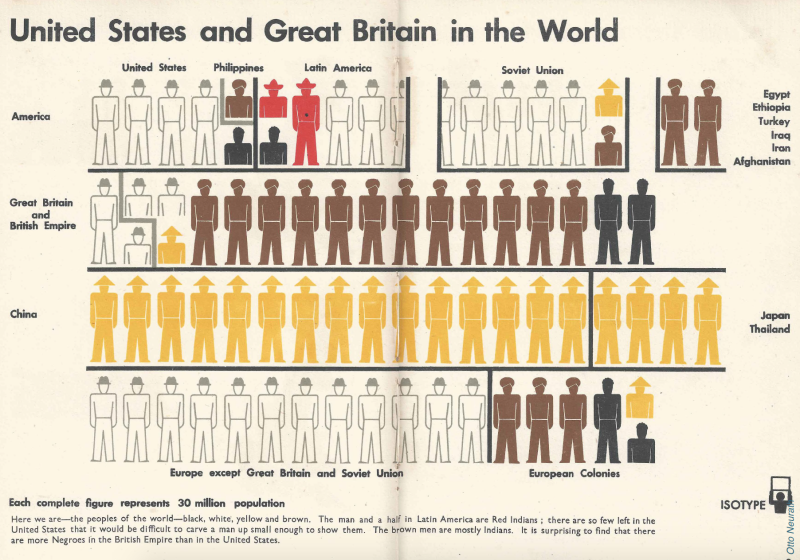
重复的元素是信息设计中必不可少的手法,重复图像一出来,信息数据、画面中传达的内容故事也就直接的呈现,可以说这是非常直观的手法。

重复并不一定是一个元素不变。在这幅壁画中,科学家、艺术家、哲学家全都被安排在一座宏伟的厅堂内。大厅中央是腋下夹着「蒂迈乌斯篇」(Timeaus)、富于象征意义地以食指指天的柏拉图(Plato),以及一手拿「伦理学」、另一隻手臂伸向前方的亚里士多德(Aristotle)。其他的著名人物包括苏格拉底、毕达格拉斯、欧几里德等人。这些聚集在一起的人物造型,使拉斐尔成功地用简单的形象来表达这一个最复杂的内容。


重复手法在建筑的应用上,从古埃及到现在都是不可缺少的设计原则,在英国的格洛斯特大教堂(Gloucester Cathedral)可以看到重複的扇状拱顶(vault),在北京天坛祈年殿的藻井也看到环形式的重复构图。

如果每一个单位是一个元素,那二十世纪中国著名的建筑师贝聿铭(I. M.Pei)为巴黎罗浮宫所建造的玻璃金字塔即为一个很杰出的建筑范例。三角形让它朝三度空间重复地发展可以形成有趣的立体构成。


还有一种重复,是风格。重复让一个产品或者品牌形成了风格,也可以把它理解我我们品牌设计中常说的视觉统一。

重复也可以形成品牌符号,有没发现有很多奢侈品的品牌视觉就是用重复手法做的。
03/
Alignment/排列
排列手法有一个很大作用是引导视觉,它让我们的画面中的元素找到平衡,它可以让我们的画面形成一个系统,如“网格”,网格后面我们再详谈。


从上面这张封面上,读者可以判断出书的内容与强迫症有关。封面中色彩搭配和近乎完美的线条都给人以愉悦之感。封面的风格应该体现全书的整体风格。如果书籍的内容和严肃,不可用充满幽默元素的封面来误导读者。这会让读者失去对设计师的信任。

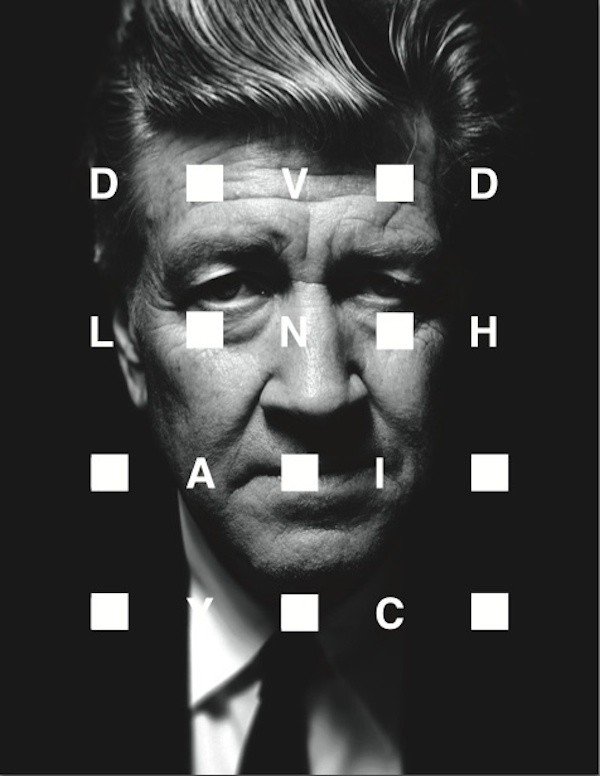
设计师Jessie-Jisun Lee将著名导演大卫林奇的照片不加修饰地放到了封面中。而使用方块隔开的字体则给人一种猜谜之感,这暗示该书将把与大卫林奇相关的细节透露给读者。

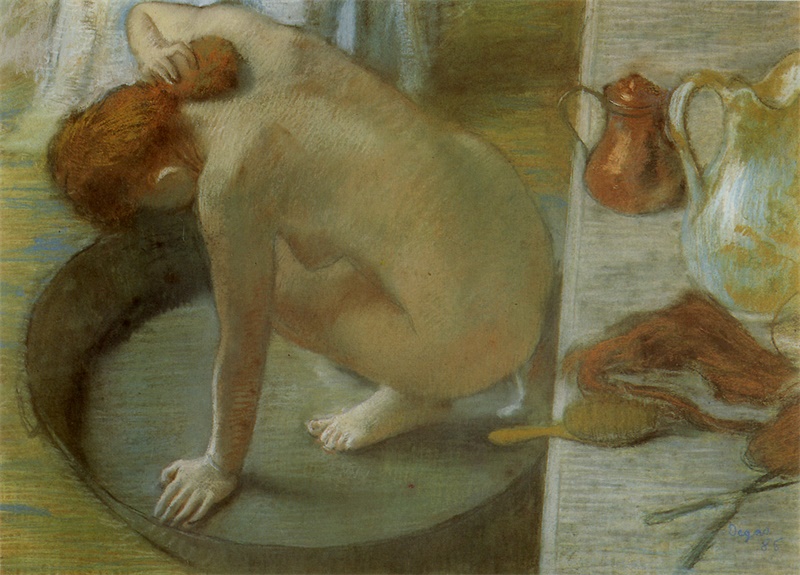
在窦加的作品《浴盆中的裸女》(The tub)当中,从裸女右手抓著头发的位置开始欣赏这幅画,将顺着头发往下随着少女的眼神注意浴盆的边缘。然后再一路随着浴盆的弧线,经过少女的手指,与桌边的直线相交。但是,窦加很技巧地运用桌上的梳子再引导观赏者的视线回到少女迷人的身躯以及她的右手。画中其他的物品或摆设,则是用来平衡整个画面,使观众的注意力随时停留在裸女身上。
看似平平无奇的画面,却都是带给我们无限的内容和学习空间,所以我们要多多留意周边的物品,说不定下一幅牛逼作品就在你身旁:)
04/
Proximity/亲近
亲近这个词是英语翻译过来,我们中文会不太好理解,大致意思可以是元素与元素之间的关系。我们把画面中的几个元素放在一起,他们之间必须是有联系的,或者说,应该是合理的。

这本书封面的淡绿色调让人很自然地联想到书中虚构的翡翠城市(Emerald City)。此外,胆小狮子的双眼也充满魔力,同时用拼贴的手法,让水桶,狮子,人和麻布衣服构成一个完整的脸,确实会引起读者的好奇心,这样的配合到底和书中内容有什么必然联系。

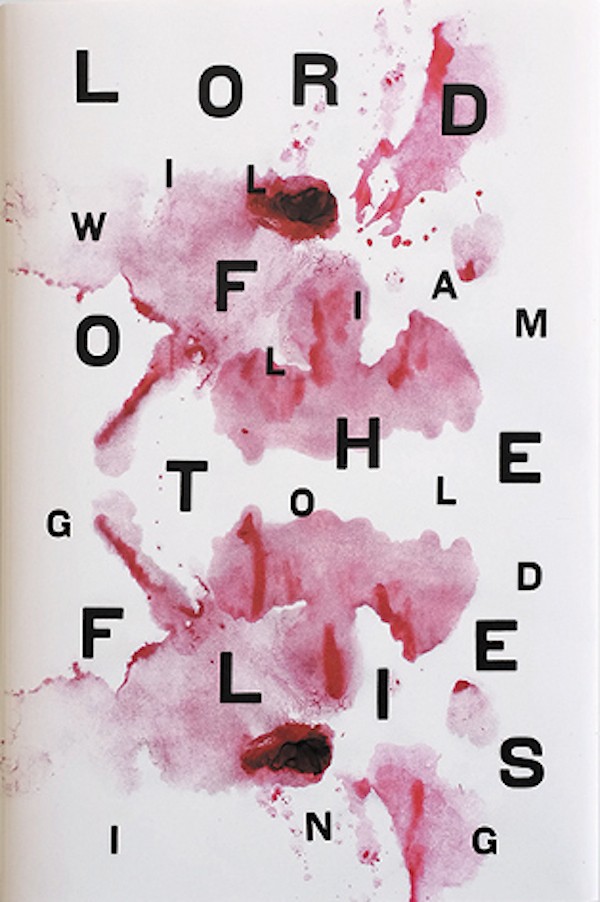
上图封面的设计者从心理测验所用的洛夏墨迹(Rorschach Inkblot test)中获得了灵感,这张封面表现了这本名著(《蝇王》)凶杀和智力游戏的主题。四溅的鲜血让人觉得怪异却印象深刻。没有什么能比强烈的感情更能促使读者入手一本书的东西了。在设计时,应试图通过唤醒读者的内心情感使他们与书籍的角色及主题建立起联系。

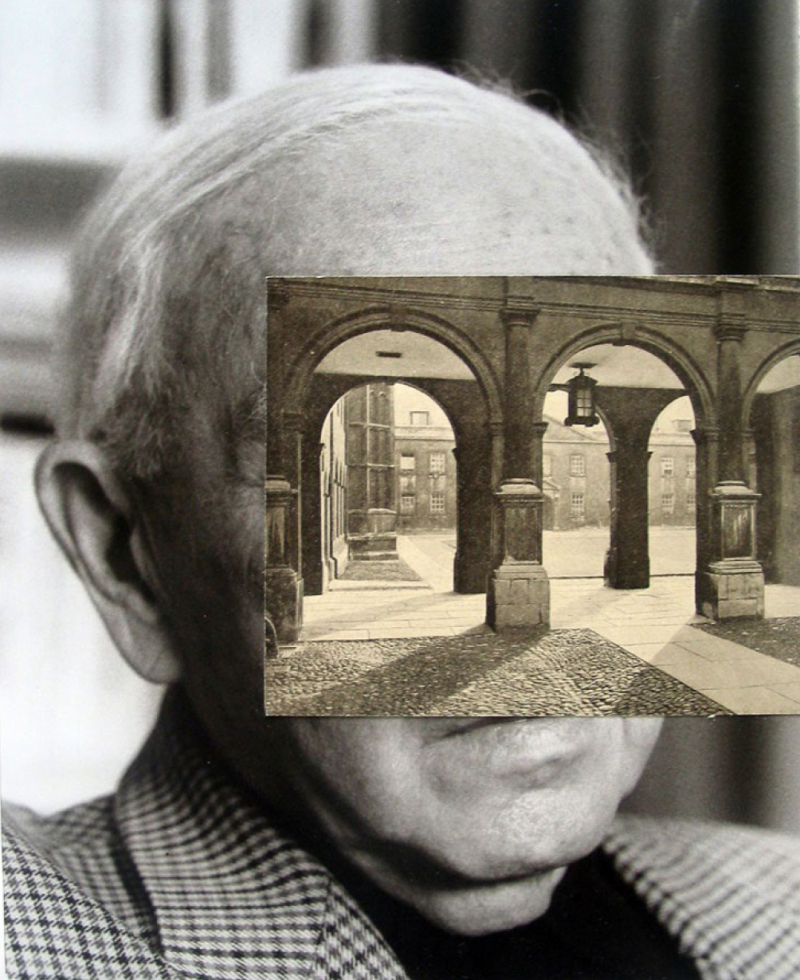
将人的眼睛部位和拱形门将结合,两个元素之间的替换是想要阐述人物与图像的关系还是想类比人物当时眼中所见之物呢?亲近方法是类似一种比喻的方式,让人对作品无限联想。
字体选择与运用
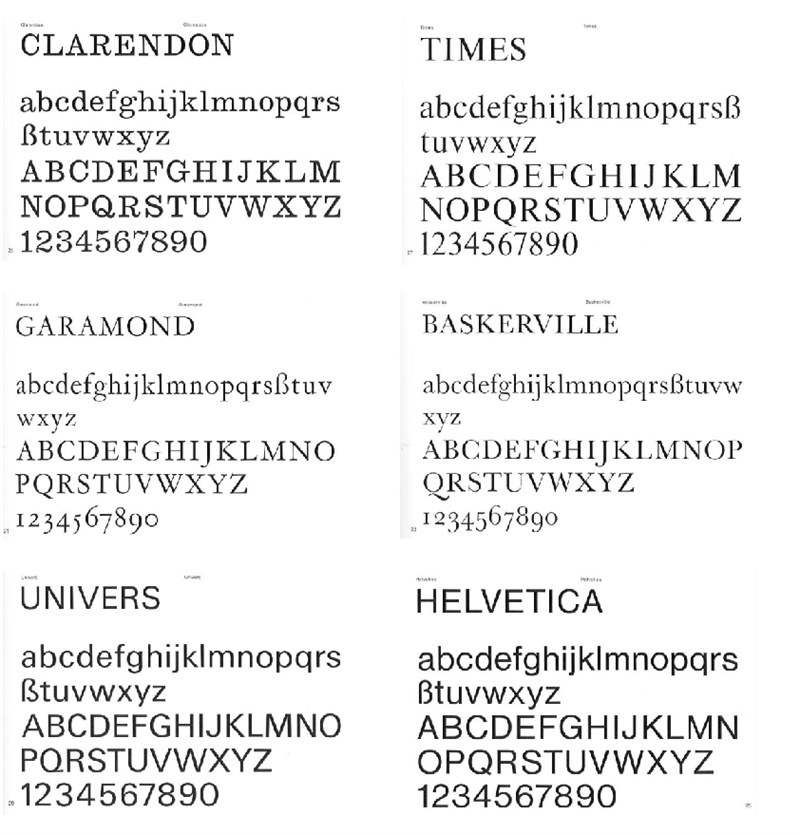
说完平面四大原则,这一部分是也是重中之重——字体。每一款字体都带有其各自的风格和情绪,例如衬线字体带有高贵,传统的感觉,而无衬线字体则给人简约,现代的感觉。选择正确的字体会让画面加分不少,当然,选择不当会直接毁掉画面。


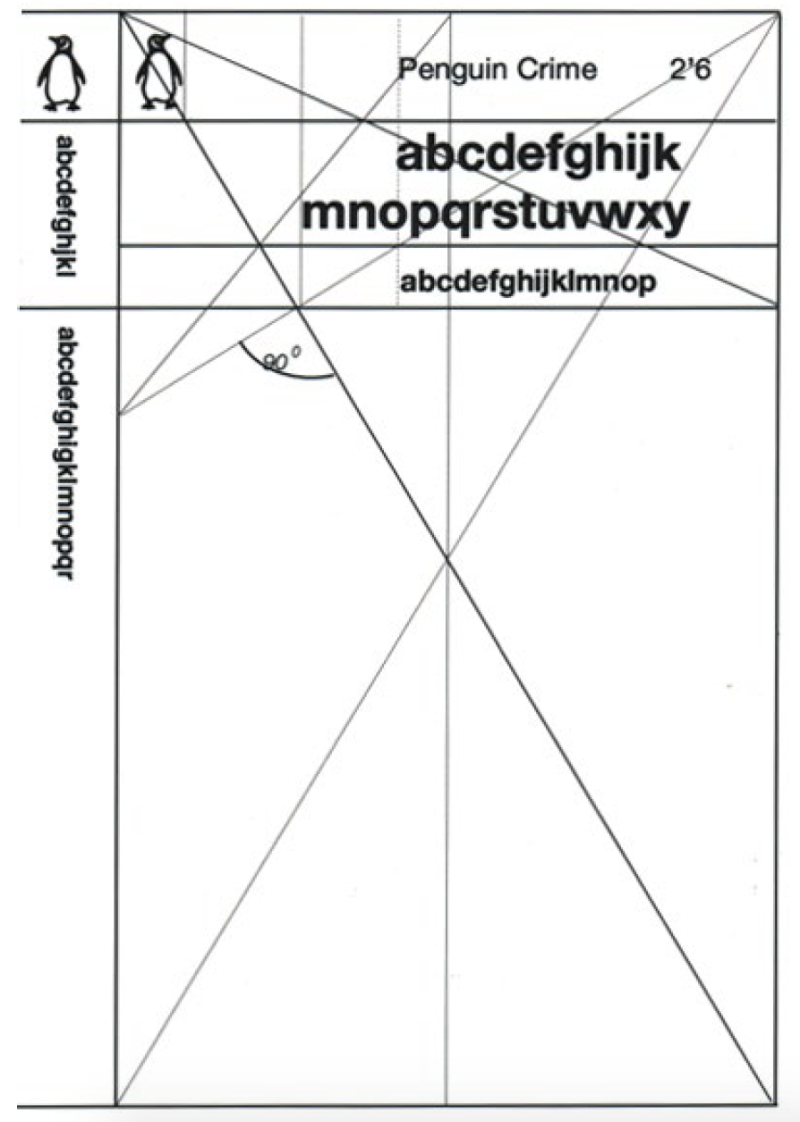
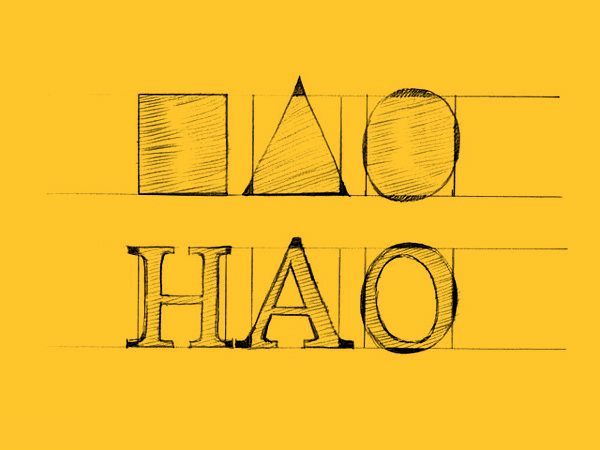
我们把所有字母在视觉上保持水平对齐,但是他们并没有绝对意义上的相同高度。比如,这个三角形比矩形要高,否则,三角形肯定会看上去比矩形要小。同样,圆形也需要超出基准线而达到视觉上的对齐。如果圆形和矩形高度相同,那肯定会看起来比矩形小,这原则可以应用在字体设计中的每一个字母,是很重要的一条法则。
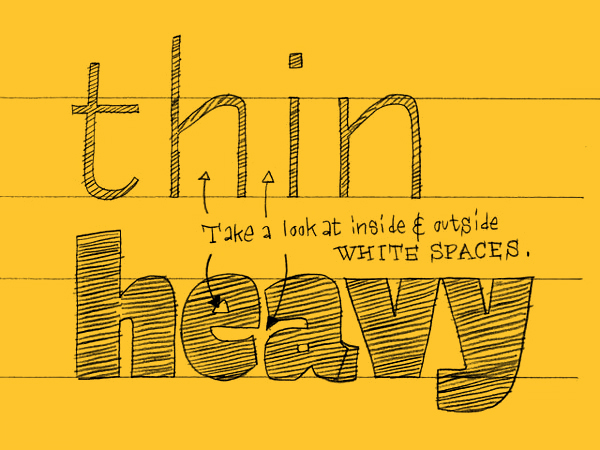
字体的选择是协调画面的黑和白。黑,字体的外形。白,字体内部以及字体与字体之间的部分。字母内部的白决定了字母与字母之间的白。创造一种黑多白多的字体是不可能的,一种黑体白的部分肯定比细体白的部分少。

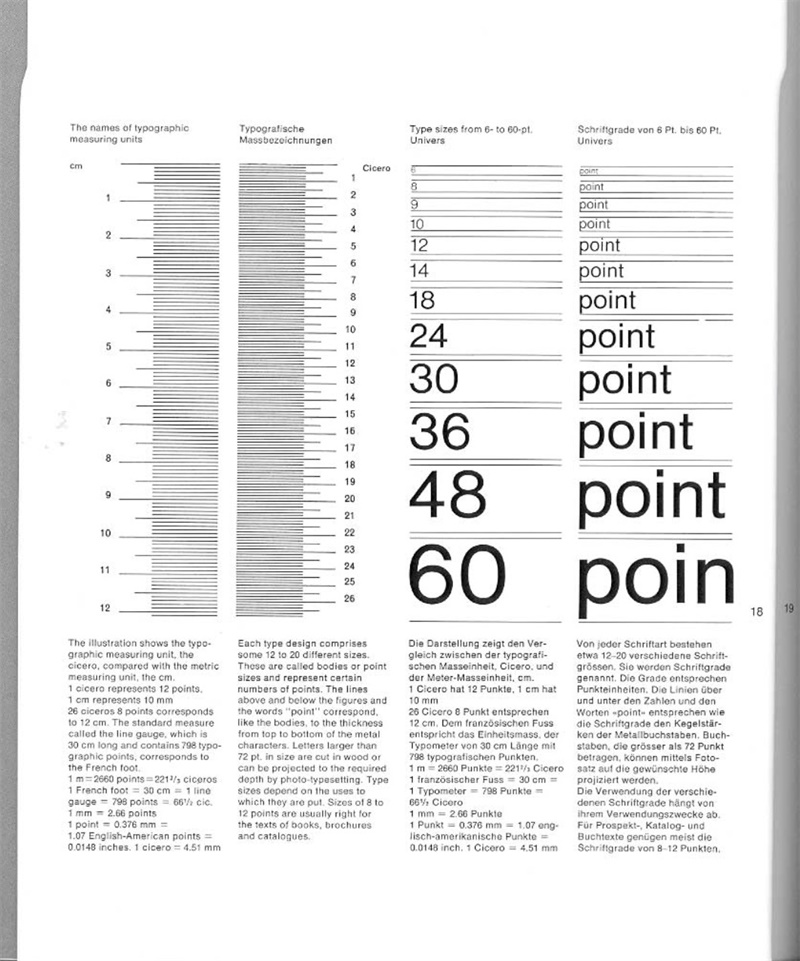
选择和安排设计的字型时,阅读难易度应该是首要考虑之一。字太小难以阅读,字太大又很烦人,因此一般而言,印刷用段落文字,中文最小最好不要超过7点,英文一般来说不低于8-9 点之间,而网页则是 15-20 之间,大部分的浏览器默认值是 16 点。当然,这不是准则,应视情况而定,最保守的做法是直接输出打印,测试最合适字号。

每种字型都散发独特的情感或个性,也许是友善、新潮、严肃或傻里傻气,但大部分的字型并不是万用的,所以你要判断一个字型对你来说是怎么样的感觉,还有它适不适合放在这个设计里面。我的方法之一就是列出该设计需要呈现哪些特质,如果能先确定内容更好,这样就能直接挑选字型来配合建立好的内文调性。
每种字体都有自己的声音,这种声音将影响我们阅读文字的感受,也影响我们吸收和处理信息的过程。

对于海报设计上的字体,因为空间更多而且大家通常会从远一点的距离观看,就可以容纳大字,若选择相对小的字体,则有更多空间发挥创意和选择更有型的文字。一些像名片之类的小型项目或是长段文章会需要小一点的字,但这些字也要清晰易读,而都充满装饰。

该作品通过后台程序编码,用户可以输入一串文字,该文字将会自动生成一只已字体组成的怪兽,用户可以通过键盘控制该怪兽进行一 系列游戏,该怪兽会跟随着音乐的节奏而变化,玩这个音乐电视就像在玩游戏一样,运用多样化的交互工具我们可以尽可能的调用人体多种感官,我们通过自己的身体感受和体验在字体之中所蕴含的情感。

不同的质感和肌理,会使人产生不同的心理感受。施德明Stefan Sagmeister 通过利用各种材料的质地效果来完成字体的创意设计, 有拼贴、缠绕、排列组合等手法,为字体的视觉表现开创了新的思路。有的材质字体是实物模型制作出来, 通过摄像技术,拍摄成视频影像。有的材质字体是借助计算机来完成多元渠道的应用使字体增添更多趣味。
平面版式
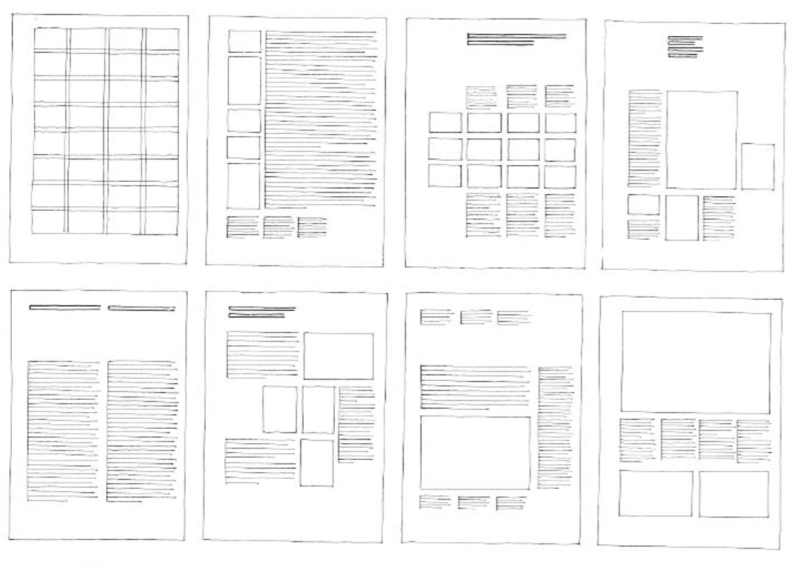
平面版式中最科学严谨的就是“网格”了,可能很多人觉得网格限制设计师的工具,会让设计变得理性而没有人情味,我觉得不然,仅仅几个矩形就可以有创造无数的版式,如果再配合图形,图片,文字信息,那将会是有更多的惊喜。这里有运用网格尝试了16种排版方式,可以作为部分版式的指导。


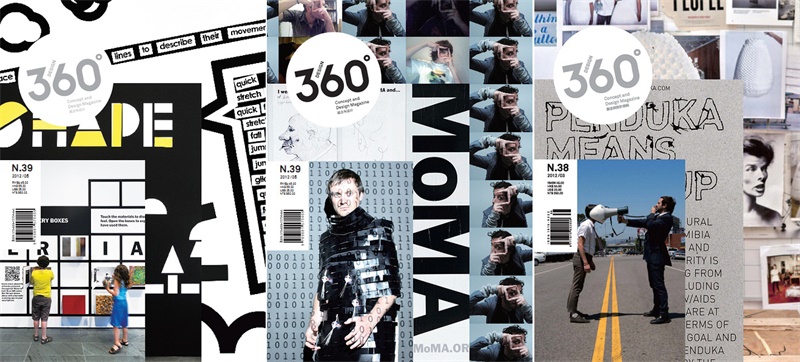
360设计杂志的风格是用三张封面叠加的方式设计,安排层次图形和元素之间的层次感,可以在干扰视觉的同时,突出自身所想体现的主题,这种表现方式往往是比较直接而且有效的方式。这种视觉干扰是在分散欣赏者多余视线的同时,更能注意到杂志logo上,这种叠加方式所产生的图形视觉效果也是这本杂志的辅助图形。

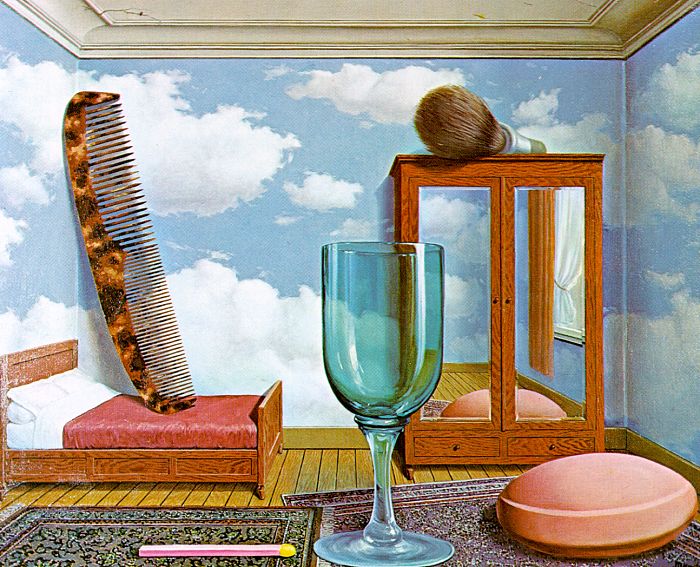
比例也是版式中不可忽视的部分,比利时的超现实主义画家马格利特(Rene’ Magritte )画了一件名为《个人价值》(Personal Values)的作品。在这幅画中,我们看到一把梳子、一个酒杯、一把修面刷和一个肥皂。这些日常用品的相对大小与其所处的空间关系十分奇怪;如果不是它们的尺寸过大,超乎常理,要不然就是这个空间是一个很小的玩具屋。


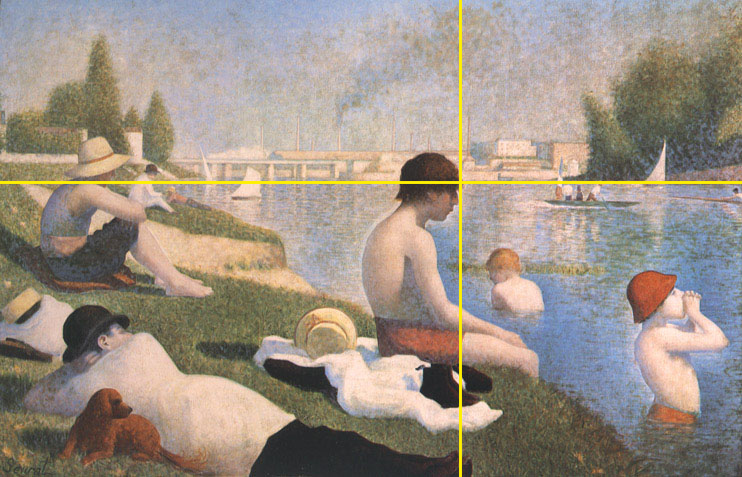
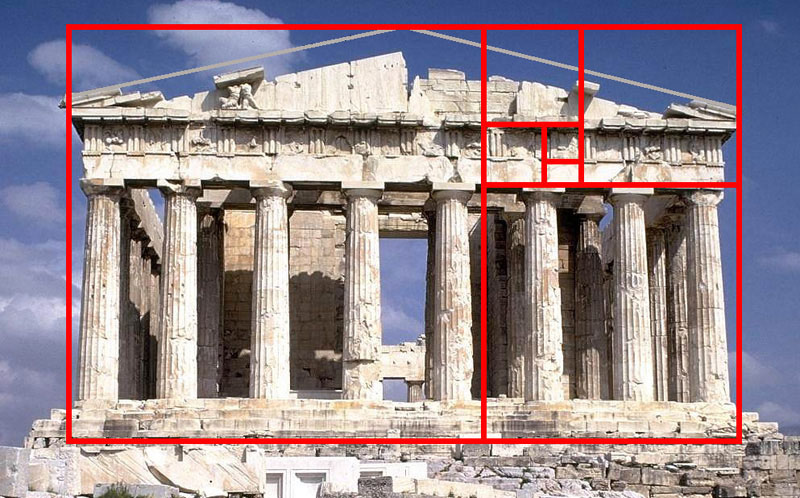
自古至今,运用黄金分割比例原理创作的伟大艺术作品不胜枚举,如埃及的金字塔、雅典的巴特农(Parthenon)神庙、达文西的蒙娜丽莎 … 等等。以上以雅典巴特农神庙及法国点描派画家秀拉(Georges Seurat)的《戏水的人》(Bathers)为例说明之。


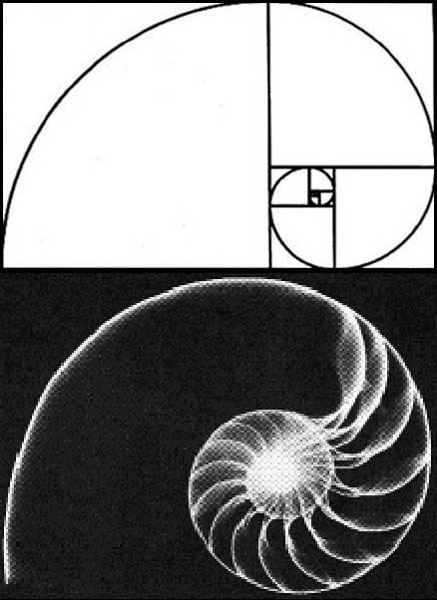
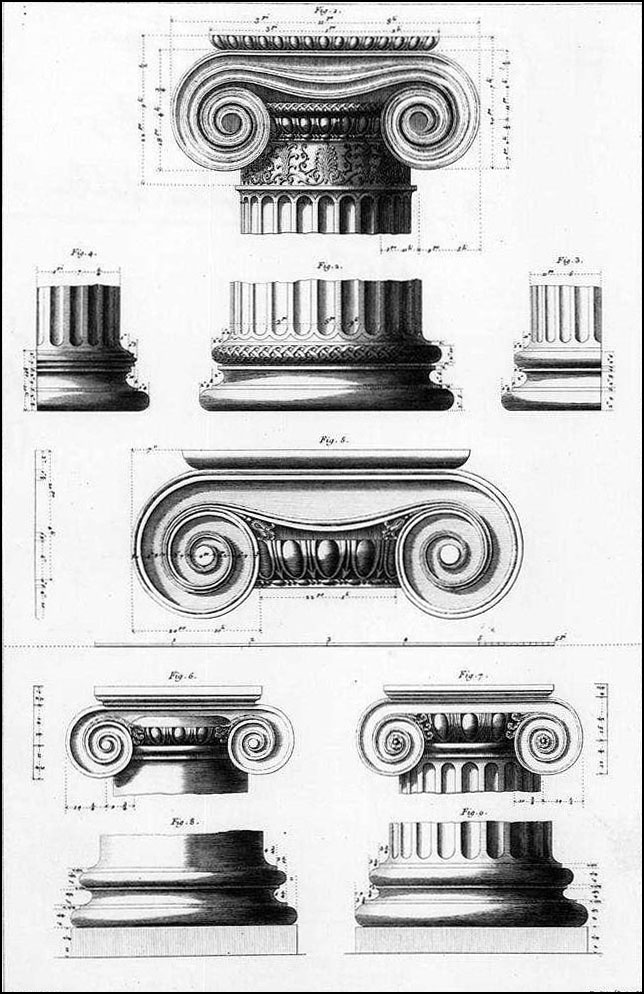
利用黄金分割比例连续製作愈来愈大的正方形,以弧形连接每一个正方形的对角,可以形成一个螺旋状的曲线,将这个曲线运用在希腊建筑柱头的设计,就形成爱奥尼亚式(ionic order)的柱头。
故事元素
前面几个方法都是设计手法为主,而这部分,强调的是画面带来的内容。如何把画面内容、故事等用平面设计的手法传达给观众,就是我们平面设计师的工作。

皇冠+鲜血所渲染的气氛是血腥和凝重的,背后无疑是一个极为扣人心弦的故事。这张封面虽然没有提供详尽的细节,但权力争斗,悬疑及皇室的要素已经彰显无遗。

上面这张为Jules Verne的小说《地心历险记》葡文版设计的封面出自Carlo Giovani之手。封面通过不同的颜色,形状,质感,加上层层分级的效果,展现了地壳的不同分层。单从书籍封面的图像就可以清楚该书的大致内容,只是非常高明的故事表达方法。

Chanel 2011年指甲油创意广告,片子拍摄全程用女性的手指作为主体,这是一个很棒的比喻手法,将手指比喻为女性双腿,红色指甲油自然变成舞鞋,在搭建的舞台上,配合音乐节奏跳起舞,这种讲故事的手法会给观看者留下深刻印象,因为这是指甲油已经不只是指甲油,它是舞台上不可缺少的闪光点。
总结
以上介绍了排版四大原则 + 字体选择与运用 + 平面版式 + 故事元素四大内容,均通过其他人的作品来分析设计手法与运用。




全部评论