
确保你的设计作品能够尽可能有效地传播,你要展示出作品的所有内容——即使是那些被遗忘的艺术课程概念,比如色彩理论和成分组成——要有策略的运用它们,而不是只坚持你自己喜欢的那几个或赶流行的技巧。
这就是视觉的层次结构:使用你设计工具箱中的所有资源——颜色、对比、字体、间距、和其他基本原则——来组成和优化你的作品内容。

视觉层次结构的一个最重要的功能是帮助作品建立一个焦点,当观众开始浏览你设计作品时给他们一个入口点,并且让他们能够看到你要展示的最重要的信息在哪里。
让我们回顾一些不同的方式,通过突出我们的设计元素,来创建一个清晰的具备焦点和动态的视觉层次:
01/
使用大小来加强(或削弱)可见性
你有没有听过“会哭的孩子有奶吃”?换言之:最大的设计元素最吸引眼球。扩大一个对象的大小(其尺寸)和规模(它与其他对象的大小关系)是提高它视觉重要性最简单直接的方法。
这里,Erin Lancaster通过增大设计元素使传播主题立马变得清晰,这包括同时增大夹页排版和使用大幅照片等方法。

Erin Lancaster
另一方面,一些设计元素没那么重要或者你想把它弱化,可以通过减小它的大小来使它不那么明显,以此来降低它的视觉层次。
就像任何的设计准则一样,平衡和适度都是关键。一个太大的视觉焦点会毁掉一个设计,而一个太小的次要信息则会损害其可用性。
02/
色彩和对比度:对观众注意力直接的吸引
在视觉上最能引起我们注意的就是色彩,特别是当它被有意图地用在特别重要的信息传达或者图像当中。比如像红色或者黄色这样明亮的色彩,不管它是出现在道路两旁的交通标志上还是挂在当地咖啡馆门头上的招牌上,我们都很难不去注意到它。

99U
然而,如果你想把彩虹当中出现的所有颜色都用于设计中,当你忽略其中任何一种颜色都有可能影响视觉层次的构建。这也是我们提倡带使用尽可能少的颜色并且带有目的性的使用它的关键原理所在。
从另一个角度来说,在色彩和对比度的设计上,也有很多创造性的方法可以应用于引导观众的视线,包括:
色温:色彩可以是冷的(就像蓝色和绿色),暖的(例如红色、橘色和黄色),也可以是中性的(比如黑色、白色、灰色,有些时候出现的棕色或米色)。色温的混搭,特别是出现高对比度的时候,能够产生很大的视觉吸引力。
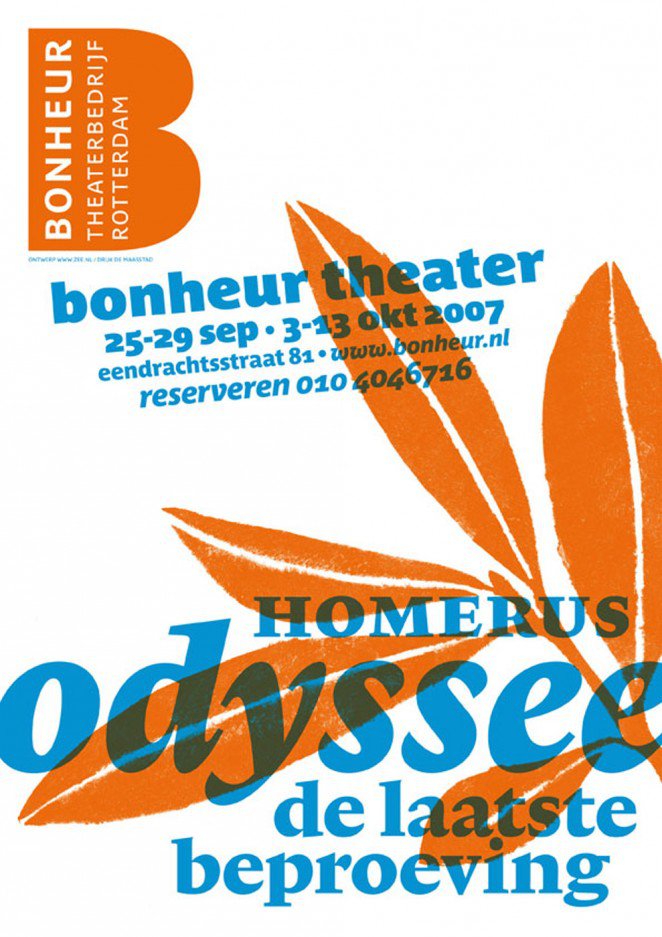
这份由设计工作室Zee设计的剧场海报,融合了生动跳跃的暖调橘色和明亮的冷调蓝色,使用这样引人注目的撞色,强化了色温的对比度,这样的色彩搭配就产生了非常有趣的视觉效果。

Zee
维持在一个色相可以更好的帮助设计进行视觉上的衔接。比如Keith Johnson的传单和网页横幅特征就不是创建视觉重点,而是用了相近的颜色来统一设计。

Keith Johnson
色值:颜色的色值指的展示为颜色的亮或暗。像色温一样,不同色值的颜色可以通过互相搭配,产生戏剧性的效果,而相似的色值的颜色则会有更均等的视觉重量。
在下面的设计中, Brad Vetter为了演出而设计的凸版印刷海报中背景显示了两种类似光照的柔和色调。与之相对比,深海军蓝被用来强调标题——出演的艺术家。

Brad Vetter Design
饱和度:一个极其纯的颜色,其明度是100%饱和,越接近灰色,就越不饱和。采用明亮的或柔和的颜色(一种单一的颜色或者与别的颜色相配合)是在设计中实现高对比或者低对比的重要策略。
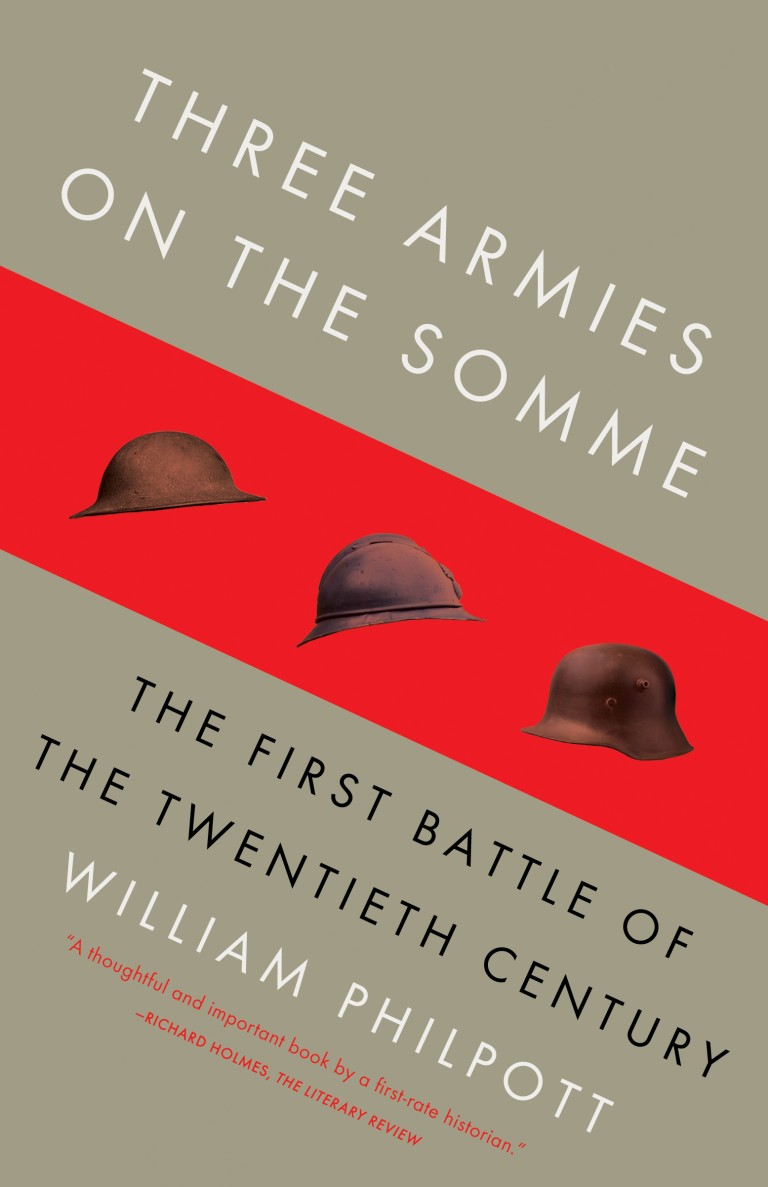
在 Jason Booher的书籍封面设计,用于提亮视觉的醒目红色与标题相呼应。标题能够更加突出是因为它的整体背景色是一个褪色的中性色彩。这个作品还展现了色温之间的对比——暖色和中性色。

Jason Booher
03/
排版的层次结构:从3个层次来组织你的设计
对于任何以文字为主的设计,文字排版层次是视觉层次中一个不可忽视的部分。若想了解文字排版层次最基本的概念,只要去想想那些报纸或者杂志文章里面的标题,子标题和正文。

From Canva‘s ”Why Every Design Needs Three Levels of Typographic Hierarchy“
这个将文字分为3层次的方法能用个任何的设计里面(从名片到网站)。让我们在更详细的了解一下每个层次并看看他们通常可能被用在哪里。
第一层次:一般来说,你排版中的第一层次会是最重要的内容,这些内容应该是你设计中最容易被看到的元素
第二层次:第二层次的元素一般是为了整合你的设计,或者把相关的信息链接起来。它们不能跟你的第一层级的元素一样出众,但是应该很清楚的指导阅读者区分设计中不同的部分和引导读者。
第三层次:对于一个文字的排版,第三层次一般是指完整的信息,目的或者是设计的细节。它可以是长的或者短的(比如一整片文章,一个简短的注释,一个简介)。但是这部分主要考虑其强烈的可读性,即使文字的大小看起来稍微小。
想获得更深入的文字排版层次指导,请点击这个网址:Why Every Design Needs Three Levels of Typographic Hierarchy
04/
字体:仔细选择字样类别和风格
排版层次不是文字排列时需要考虑的唯一一个方面。您的字体本身的外观 - 字体类别(无衬线,衬线字体,脚本,或装饰)和样式(粗体,斜体,小盘股等) - 这些因素决定是否造就好的设计
可以把字体想象作为人格类型。你知道有些是响亮而华丽的,有些是安静,但有趣的,其他的一些是灵活的,适用在什么地方,取决于跟谁搭配。
适当地使用这些特性(使之与你项目中的内容相匹配),并有策略地提升你的设计。虽然排版层次将整合你的设计,使之便于浏览,文体的选择则有助于提升设计的整体气质,并创建一个自然的强调方式。
例如,Duane Smith在他的名片设计里面使用了不同字体的搭配,其中包含了(衬线字体,无衬线,并在顶部有点脚本),利用其大小,颜色和气魄,以帮助特定元素(如他的名字和电话号码 )在画面中跳跃出来。

Duane Smith
这是可行的,因为选择不同的字体可以互相弥补——他们并不冲突,而且多亏了他们清晰的层级才不会造成注意力的混乱。此外,大写的文字能够提升小号字体设计的可见性,就像名片展示的那样。
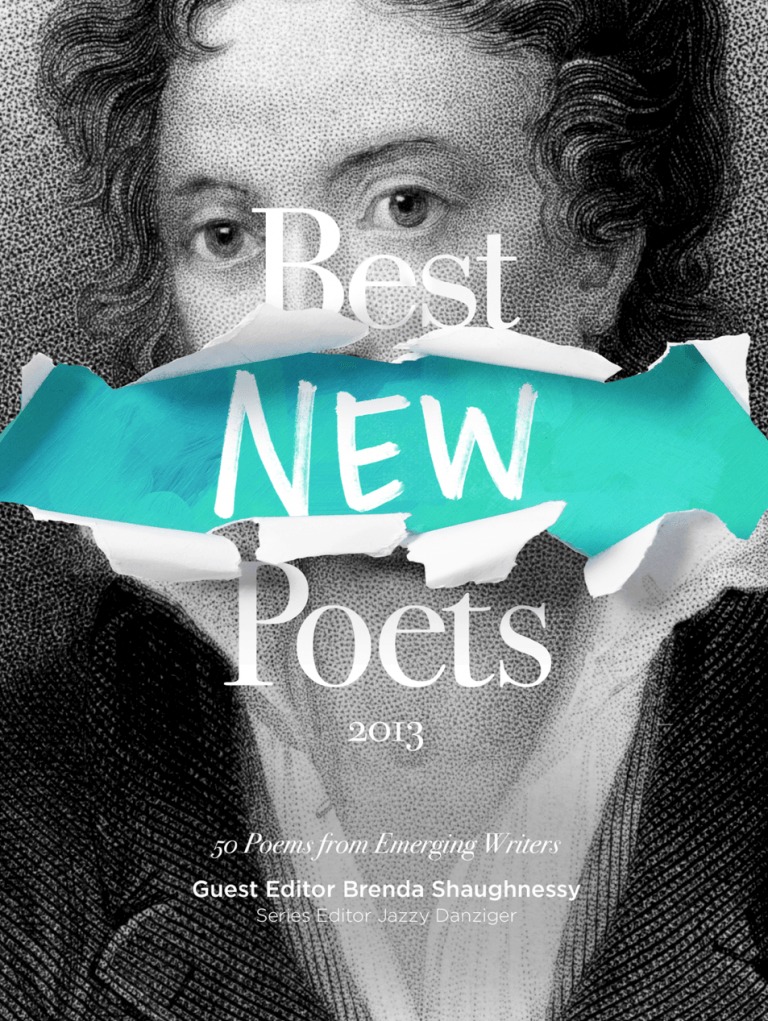
Atomicdust的书的封面则不是相近的字体,而是结合了两种截然不同的字体,有意的将手写体的和另一种传统衬线设计放在一起以从视觉上表明书的标题,并创造了一个清晰的焦点。

Atomicdust
05/
间距:让你的布局平衡、流畅以及焦点明确
通常,在设计中最容易忽视的却很重要的原则是白色区域的大小和留白手法。当你在你的设计布局中没有提前为留白区域做准备,尤其是你努力去填充尽可能多的信息的时候,很大可能你最终会得到一个乱七八糟、混乱不堪的设计。这是因为留白在你的设计中是能够帮你分离组织元素,让其看起来有条理,布局平衡的必要元素。
你可能之前看到过:一个网站或传单被信息、文字和图像塞得满满的,你甚至不知道你应该从哪开始看起。不要创造出像那样在浏览顺序上杂乱无章的设计,这样会赶走你的来访者。
时刻计划着空白区域,这是至关重要的事,如:
+让浏览者的眼睛有一片休憩的区域以及畅游设计的路径。
+将版面分为几部分(这样做一方面能保持良好的间距,另一方面是能减少空间,从而把相关内容连接的更紧密)
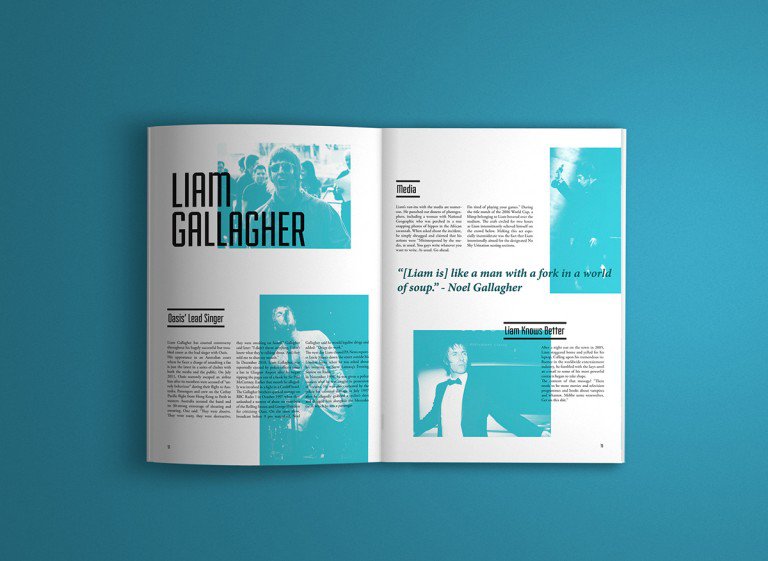
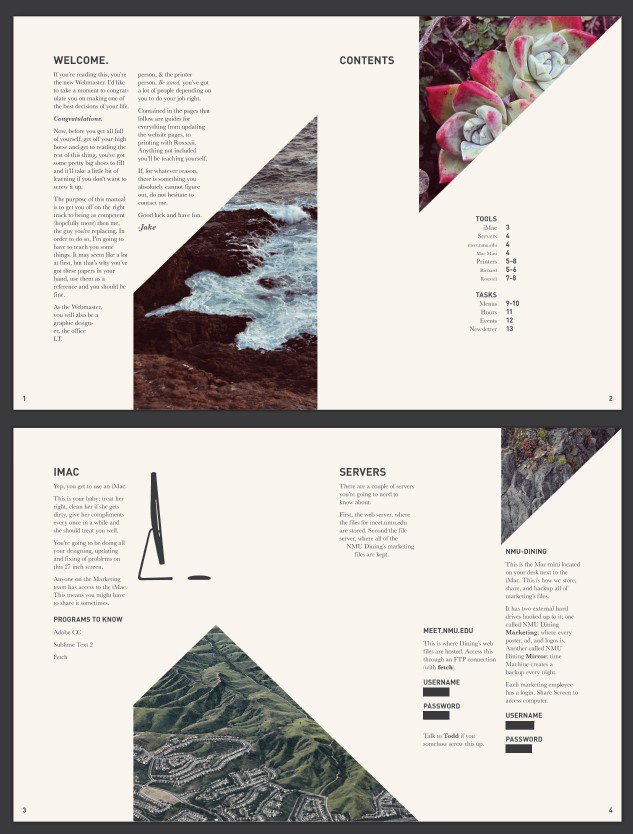
David Salgado 和 Mariana Perfeito两者在编辑设计上,版面的各个部分之间都留下了大量的空白区域,同时将有关联的内容组合在一起。最终得到一个整洁并平衡式的设计。

David Salgado 和 Mariana Perfeito
+分离焦点
出自Design Womb的这种真空包装设计运用了丰富的色彩,花纹的背景,围绕在该产品品牌名称的白色区域周围,直接引导着你的焦点]

Design Womb
06/
构图:确定你的设计结构
你能通过我们之前提到的一些技术方法制作的布局来引导访问者,但是,大部分设计更受益于整体结构或者组织规律——这就是我们熟知的构图。
艺术家已经使用构图技巧已经有几个世纪了,它们大部分还在今天使用。让我们来看一看一些最常用的构图方法。
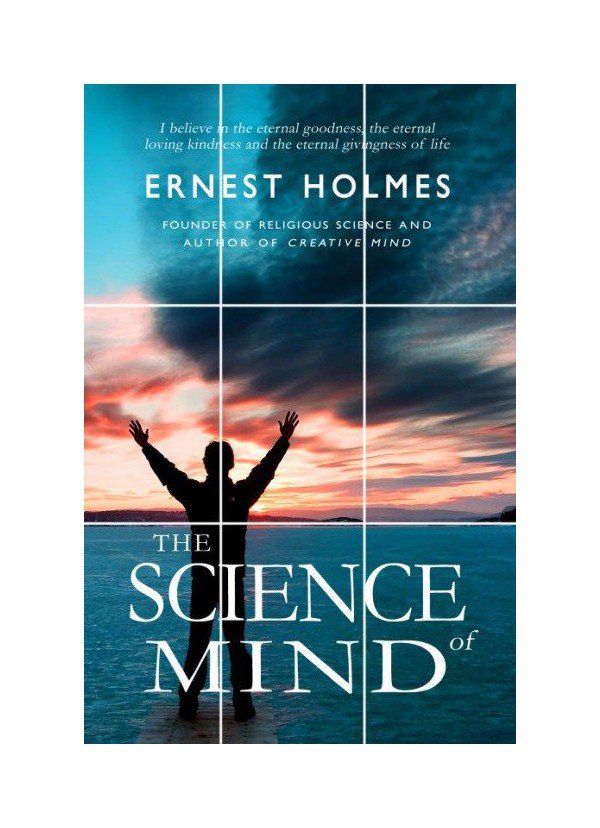
三分法:三分法是一种动态的构图方法,你的焦点预先不是放在中心点上。
相反,这条规则把整体布局分成一个网格,(三条相同距离的水平线和三条相同距离的垂直线)然后,把焦点放在一条线上,或者放在四个相交点其中一点上。

Cover Design Studio
奇数法则:这个法则告诉我们3往往更好。一个创意的周围有一个奇数的对象(或许焦点被其他两个或者四个项目围绕,如下)总是比一个偶数在视觉上看起来更有趣和令人高兴。

Charlotte Cheetham/Manystuff
隐藏的韵律:这会是一个非常有效的指明重要信息和提供简明设计方案的技巧。怎样创造这种具有动感的设计?视觉导向线。
导向线不必是实实在在的线条(即使它们可以是实实在在的线条)。它们或以实物、形状、重叠式设计元素、正负形交叠的状态出现,或者其余任何能创造一种定向运动的形式。
最常见的除水平的、垂直的,对角的导向线以外,还有S曲线、Z字形线。Z字形线性版式是一种普及的网页布局基础,是利用"Z"的形状为阅读模式的方式。
具体应用方式可参考下图:

Jake Hill

Vince Frost
如何检验你的视觉层次效果
我们希望这篇文章的指引能够让你明白建立明确的视觉层次在你的设计项目中的重要性。
我们在文章中提及很多的方法,都是用来强调你设计中的某些部分的不错的工具。但是,提醒一句:过多的强调点很容易会破坏整个视觉的层次效果。
视觉强调不能使用在过多的设计元素中。否则,所有的东西都变得一样了。当所有的东西都被突出,那也就意味着没有一样东西能够被突出。层次建立的基础是要强调某些元素,同时削弱某些元素。
但是,如果你不确定你的视觉层次是不是你想要的效果,那怎么办呢?有一个简单的办法,来随时检验你的设计效果,不需要任何特别的工具。就是使用可靠的“眯眼测试”:
靠后坐,远离一点你的电脑。然后眯眼看你的设计,这样所有的细节都变得模糊,你只看见大概的轮廓。观看什么东西被突出?突出的部分是不是你想观众第一眼关注的东西?如果是,那么你的视觉层次是不错的。如果不是,那么可能需要返回设计中,做一些别的尝试来调整。
现在,你已经拥有了一些技巧和手法去建立一个吸引人的视觉层次了,去好好的使用他们吧~祝福你们在设计中找到自己永恒的快乐。
本文翻译由DATS翻译小组成员 MOMO、Nierkou、NoNo“、Backet、大果只、最光阴、八重、chenhan、IAN_000 、bear 、suyan266 共同翻译完成。
翻译校对:杯中的海
视觉设计:喵酱紫





全部评论