当我们谈到”菜单设计“的时候,绝大多数的人想到的是UI和Web设计中的菜单,不过我们今天要探讨的并非是这个。在漫长的发展过程中,菜单随着餐饮业的逐步演进吸收了许多经验和教训,并且形成了一套相对有效的设计方法。那么我们就直接从案例开始吧。
纽约市的Eleven Madison Park是一家世界级的餐厅,是公认的五强之一,事实上,你在这里吃一餐饭最起码也要花费好几百刀,而且是在不喝酒的前提下。
当然,省钱和点菜的事情可以再议,当你进入这家餐厅之后,会看到这样的菜单:

Eleven Madison Park by Juliette Cezzar (via Art of the Menu)
这套菜单的设计师是Juliette Cezzar,整体有序而整齐,最核心最重要的信息清晰地展现在客人面前,没有一点冗余的信息:每道菜的主要成分,用4x4的栅格精确划分开来,用留白来凸显重要的内容。
不幸的是,用留白来衬托重要信息的手法对于绝大多数的菜单设计并不适用。Eleven Madison Park 的菜单设计有其独特的设计背景和需求。这样的餐厅名声在外,去那里的用户要么是钱包余额富裕,要么是信仰充值完备,不用看菜做的怎么样,由着性子点就好了。
相比之下,绝大多数的菜单就没法这么任性地设计了。通常情况下,饭店会需要包含详细的分类,仔细的描述和明确的价格。下面是经典的菜单设计:

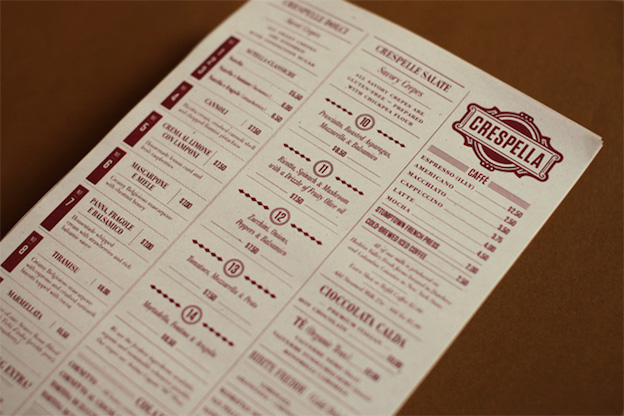
Crespella by Tag Collective (via Art of the Menu)
Tag Collective 的这个设计稳重有余,创意不多。设计师力图借助明确而清晰的品牌分类来营造品牌氛围,信息的整合做的不错,但是相应的,信息的层次感太弱了。这样设计的结果就是,乍一看内容丰富势不可挡,但是没有呼吸感,没法立刻获取到关键信息。
由于菜单整体尺寸有限,但是需要为大量的内容提供展示的个空间,这也是为什么菜单的视觉设计中,对比是展示关键信息的重要手段。如果你不熟悉视觉层次的概念,那么这篇文章会带你顺带温故一下这一部分知识。
如果要让特定的信息和内容在整个视觉设计中层级更高,更加引人注意,有几个简单直接的原则:设计得更大,放置于靠右靠上的位置,使用彩色而非灰色,字体使用粗体而非细字体,等等。
在这篇文章中,考虑到菜单设计的初衷,我们会重新审视视觉层次的设计。现在我们将主要的设计元素肢解为5个部分:
1、间距
2、对齐
3、边框
4、字体
5、颜色
间距
上面给出的两个例子在间距设计上都“很有特色”,前者太多,后者太少。下方展示的案例则更好地把握了间距设计的平衡,让重要内容周围有留白,充满呼吸感从而突出其重要性。

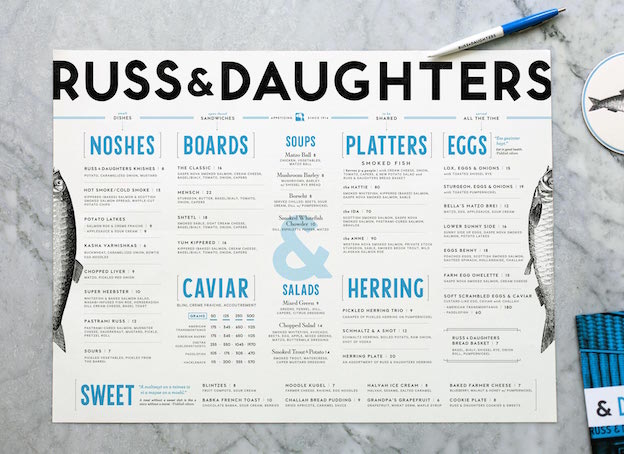
Russ & Daughters by Kelli Anderson
对齐
对齐其实是最简单的原则:对齐的文字段落通常可以视之为一组。相互关联的内容靠近,对齐,不仅可以在信息层级上一致,而且会更有气势。在总体对齐的情况下,如果有轻微的偏移,通常问题不大。而下方的第二个案例中,Ellie 的表格设计中,合理的运用偏移的效果,赋予菜单更多个性。

Varvary by Shierly DC (via Behance)

Ellie‘s Table by Brian Rau (via dribbble)
边框
当菜当中内容开始变的拥挤的时候,有个百试百灵的方法:用线或者边框将不同层级的内容区分开来。这不仅仅便于区分不同的内容,而且边框会引来额外的注意力,从产生信息层级的区分。


Dishoom by & Smith Design (via Art of the Menu)

Cellar Maker by Gamut
字体
字体设计其实是一个蛮庞大的门类的,往细了讲,牵涉到的因素也非常多:字形、大小、字重、倾斜,等等等等。但是在这里,简单说来,更大的尺寸和更粗的字体会明显提升文字内容的信息层级。考虑到许多字体在设计之初就带有明显的风格特征,如何再根据需求因地制宜地进行调整,可以达成不错的设计效果。通常,我们称之为“质感”。

Bacon by Sanctuary Print Shop (Designspiration)

Riffle by Hovercraft Studio

Malo Cocktail Cafè by Giuseppe Fierro (via Behance)

Napizza by Miller
色彩
色彩是设计中永远绕不过去的话题。近似的色彩能让整体看起来更一致,而经典的黑白做衬托,能让其中的彩色部分脱颖而出。
将不同类型的不同信息用不同的色彩来呈现,能起到不错的区分作用。在表格中,用不同背景色来区分也能达到类似的效果。永远不要忽视好配色的作用。

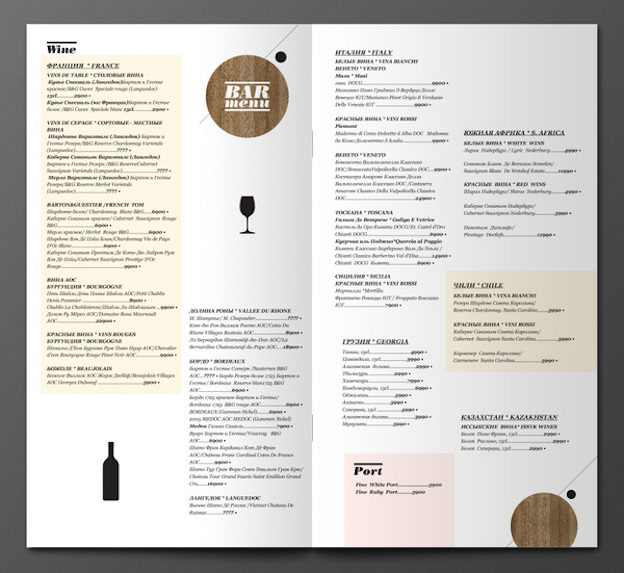
Bar Menu by Azamat Sayfullaev (via Behance)




全部评论