“虽然这是篇以前的老文章,但是一些设计技巧和方法对于今日之设计还是有指导意义,对于设计师借鉴这些设计技巧从而提高设计水平应该有所裨益。
本文由陈汉聪编译
客户要求你在设计中呈现一种”充满动感及活力“的效果,这听起来这似乎并不难,但与一些动态的图片及FLASH等设计不一样,印刷的页面是属于静态的,你也不能在上面加上一些视频或象设计网页一样加上其它的一些动态元素,但我们有其它的办法来实现。在静态的页面上,我们可能通过负空间、重复、色调、透视、版式等等来产生动感。以下是我们介绍的一些方法。
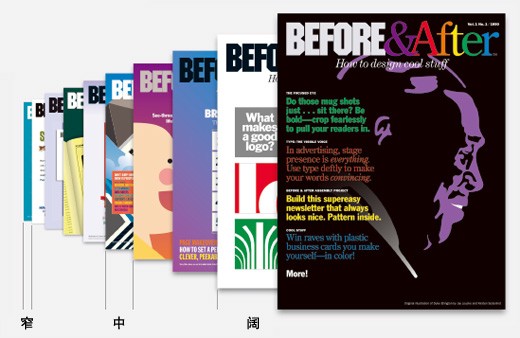
在详细介绍前,我们先来感受一下静态的设计及动态的设计之间的不同:
上方两张图,第一张可以让读者清晰观看你的各期杂志封面,整齐排列就能够很好地达到目标。而第二张图,通过不同的排列,我们就产生了一种透视感,它给人另一种不同的感觉,传达出更多的动感。
01/
创造连续场景
这种技巧是用图片元素动感地真实呈现一系列的动作或事件,通过这种手法可以让你的读者注意到某些东西是如何演变的。
一,二,三......,你的读者可以很仔细地观看在练习高尔夫球中是如何挥杆的,或者如何在健身中锻炼三头肌。这里不需要”后退“或”快进“等按钮。留意干净空白的背景使读者的注意力能够更加放在整个系列动作上。
02/
使用层次渐变
这种手法类似于第一种的连续情景,通过不同层次的渐变营造出”从这里到那里“的感觉。
讲述一个故事:通过不同图片的透明度的设置,我们就象在讲述一个环环相扣的故事。留意上图中老人图片的透明度由淡至深的渐变。
03/
重复使用图片
你可能在一些影音商店,特别是电视机的销售柜台里看过这样的情景――同样的一个图像在不同的十几个屏幕里同时出现。无论你往哪个方向看,它都无所不在――这其实是充满能量的一种效果!我们的眼睛总是喜欢重复的东西。
04/
重复使用图片
你可能在一些影音商店,特别是电视机的销售柜台里看过这样的情景――同样的一个图像在不同的十几个屏幕里同时出现。无论你往哪个方向看,它都无所不在――这其实是充满能量的一种效果!我们的眼睛总是喜欢重复的东西。
横扫:一排玻璃杯很自然地使你的眼睛由左向右移动。杯子及里面的酒的高度都是一样的,这加速了动态的效果。
05/
边缘关系
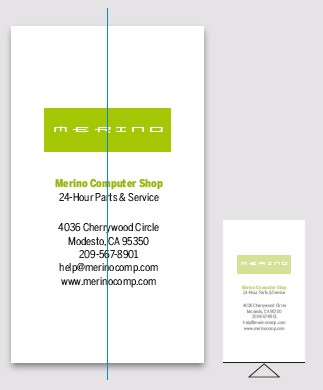
版面的中心点无疑是最强烈的位置,但也同时是最稳定的位置。要创造一个充满活力的排版,应该尝试玩点边缘危险游戏,避免中心点。
静态:这个设计是一个中心平衡的设计,所以显得很静态,页面激不起半点涟漪。
紧张:元素对边排版,标志及文字使你的视线左右分离,营造出很强烈的动感及紧张感。
活力:所有元素都集中在一边,创造出一种不平衡及动态的版面
06/
强化动感
如果图片本身就已经具有动感的效果,我们可以通过对背景的剪切进一步强化。
很快:上图从左到右,第一张,本身就有动感,但受制于四周的框框,这种动感是受到压抑的。切掉一半背景,产生一种驶出背景及进入背景的感觉,后两者的动感得到了强化。
还要增加快感?将整个图片下方的三方之一切掉(见下图),现在给人一种轮子转得更快的感觉,而摩托车象是跳到了前景中。从下方小图可以看出,处理后的图片增强了水平线的效果,由于水平线的方向与摩托车的方向是一致的,这使到速度感进一步得到加强。
07/
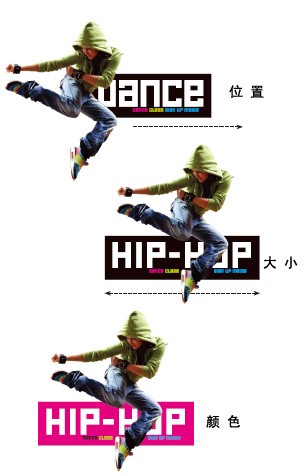
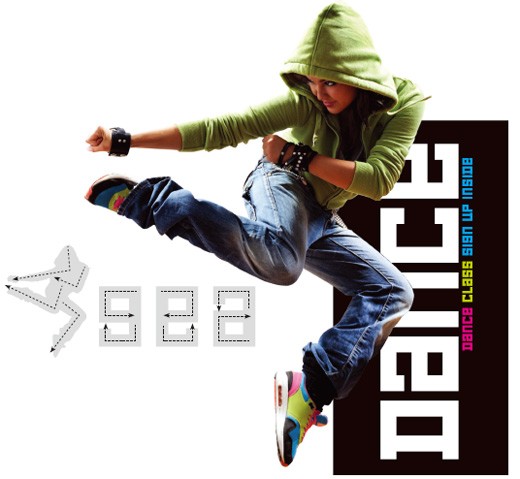
创造自己的背景
选择恰当的字体与图片搭配:矩形的黑色背景与充满直线条的Leco 1976字体互相呼应,同时与跳跃人物所呈现的充满转角的线条形成良好的搭配及互补。留意DANCE这几个字是90度摆放的,字体显得非常简洁,象G、E、A等字母都几乎有相同的结构。
充满活力的位置及颜色:下图从左到右,第一个小标题与大字垂直居中,缺乏活力,将这行小字移上一点,这行文字既没有与最上方平齐,又没有居中,造成了一种强烈动态的效果。通过对比强烈的颜色搭配,进一步强化出跳跃的动态。
08/
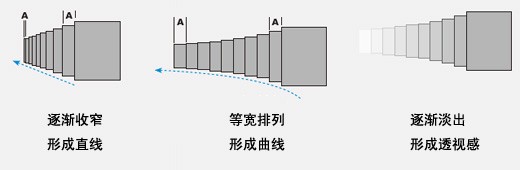
营造透视感
通过使用透视感传达出一种逐渐递进或传达出一种”还有更多“的视觉语言。
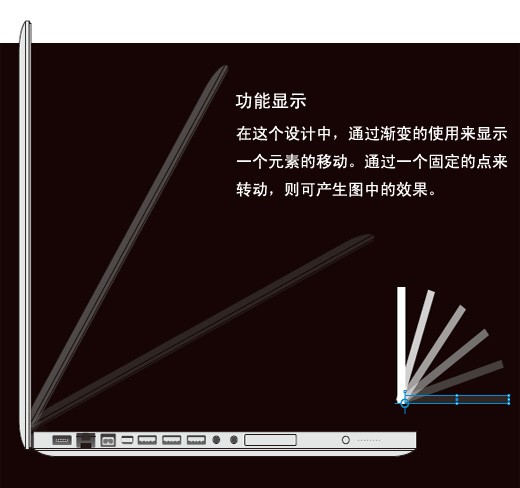
09/
使用弧线
弧线具有强烈的动感。
弧线给人一种快速的感觉,多条趋向一致的曲线在一起产生更快的视觉效果。上图第一张,两束弧线的集合点形成版面的一个自然焦点。所以在这个地方放上其它的元素,没有人会忽视它的存在。而下图示意图中,垂直线给人静止的感觉,当形成弧线,我们的视线会不自觉地跟着它移动,从而”延伸“成动感。
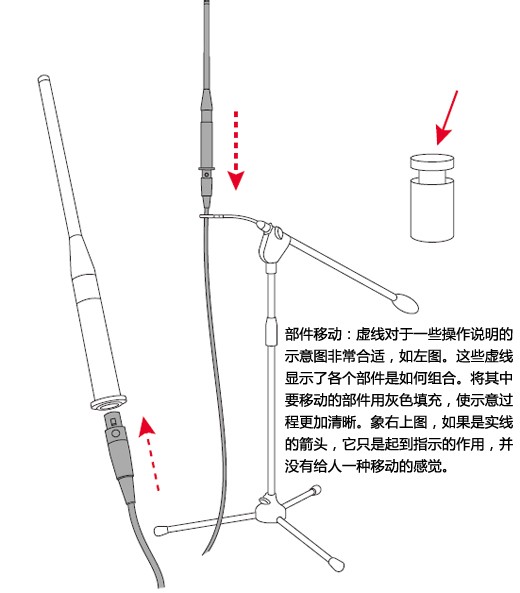
10/
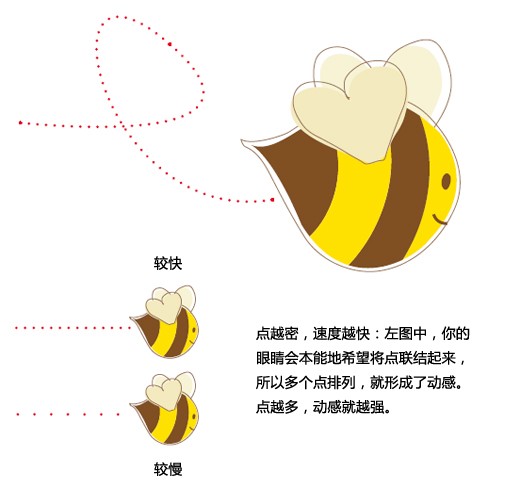
使用点线或虚线
当我们的眼睛从一个点去到另一个点时,便产生一种动感的效果:
11/
形成角度
倾斜的线条天然具有一种不稳定的感觉,这种不稳定便产生了一种能量。无论是文字还是线条,角度都增加了动感、紧张及兴奋的效果。
如果是水平线摆放,就算是一辆急速行驶的汽车,仍然给人一种稳定的感觉,因为它不会”掉下来“。而倾斜就营造了紧张及不稳定,同时也形成了一个”坡度“,使对象给人一种上升或下降的动感。
只有角度及曲线:富冲击力的图片形成了角度及倾斜线,这架跑车向着远处的消失点狂奔。同时与图案呼应的文字是一种简洁、非衬线体的斜体。
12/
亲密接触
就象在一个狭窄空间中有一群人在跳舞,或者一群人相挤照相一样,当对象挤在一起时就形成了一种紧张感,而紧张感等于动感。
选择一种简单的、粗壮及非衬线字体效果最佳。象上图一样,字母粗壮肥大,就算是重叠时也很容易阅读。而下面的几个示意图,太细的字体给人杂乱的感觉,太复杂的字体形成了一些奇形怪状影响阅读。结构过于相似的字体或太拥挤的堆放已经让人无从卒读。
13/
模糊及摇晃
模糊或摇摆的效果形成了一种动感的效果。
在PS里进行模糊处理:PS里的动感模糊可以轻易实现,我们这里的图是水平放置的,距离设为50,不同的图片及不同的角度需要不同的设置。
14/
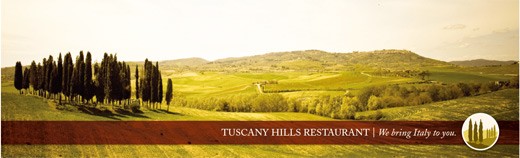
全景视野
超宽的版式其实已经形成了一种动感,因为你的眼睛必须从这一头移动另一头。出来的效果充满动感,有时还给人一种壮丽的气息:
这种超宽版式的图片通常需要自己通过剪切获得,我们可以将一张普通的自然图片变成全景图效果。文字放置在一条很矮且半透明的色块上,整个版面处处在强调“从这头到那头”的设计语言。
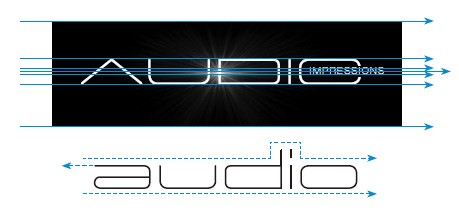
15/
全景式文字:
通过一种超宽的字体或者增加字距,同样可以营造一种全景式的效果:
快速的文字:全大写字母更加快,所有水平线给人一种齐头并进的感觉,想不快都难!如果设置上小写字母,移动的方向出现了障碍物(d,i),使到速度慢了很多,甚至还会产生向左的视觉感。
就算是一种普通的字本,通过增大字母距离,也给人一种全景效果。上方的文字为19pt,而字符间距则设置到170。
16/
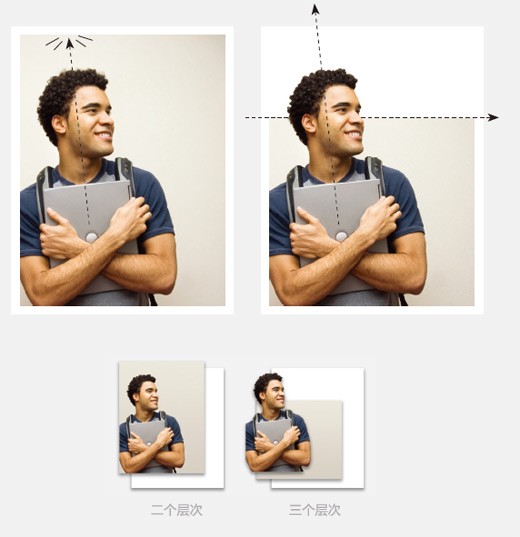
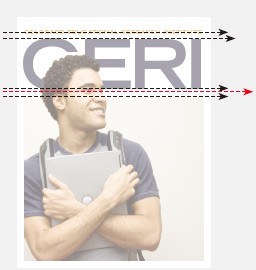
出位
将图片元素移出原来的框框,传达出动感及增加了版面的层次及形成焦点。
释放动感:原图学生的姿势仿佛依靠在图片的边缘上,而通过去掉刚好处于他的眼睛下方的部分背景,可以说是打破了原来的框边,形成了一个水平边缘,产生了动感的效果。事实上,这种剪切是在版面上增加了第三个层次。
线条越多,动感越强:学生的视线得到加速,因为其周围的水平线条强化一种方向感及运动感。那些元素之间的纤细留白空间同样形成了线条感,发挥了相同的作用。
17/
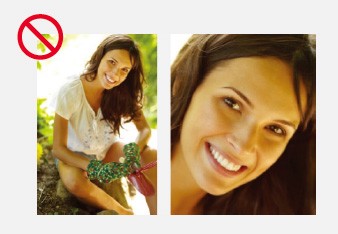
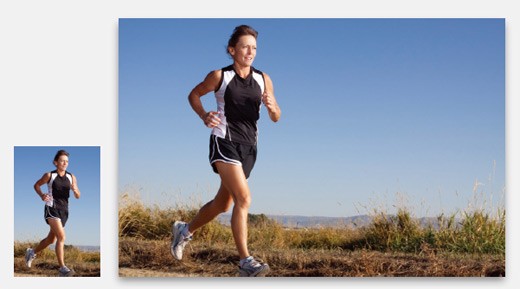
配合方向
我们的版式要与里面的元素的方向配合好。
水平方向的动感要用水平的版式来配合:上图左,里面的人已经没有地方向前跑了,感觉象个僵硬的雕塑一样。而改为水平版式,不仅仅提供空间给她继续往前跑,同时也提供了一个放置文字的地方。
上图左,要避免形成这种”文字墙“挡住她的路。上图右,虽然文字还是放在她的前方,但水平放置的文字呼应她的动感,所以整个版面的速度并没有减弱。
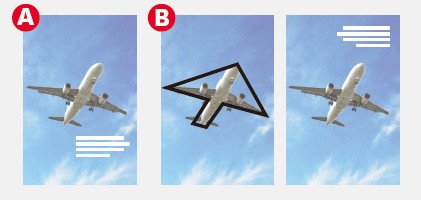
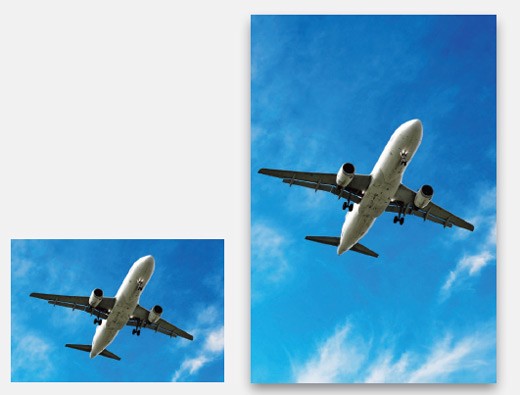
垂直的方向要配合垂直的版式:下图A,将文字放置在其尾后的方向,仍然保持了飞机向前的动感。B,由于飞机形成一个箭头形,所以在上方放置文字可以起到一个指示的作用,但这样会降低飞机的动感。













































全部评论